![[왕초보] 비개발자를 위한, 웹개발 종합반 2주차 숙제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F2b0pU%2FbtrPtjIIzrQ%2F3zpTk1IQ4MHUVHgXPwPREK%2Fimg.png)

[왕초보] 비개발자를 위한, 웹개발 종합반 2주차 숙제Coding2022. 10. 24. 14:18
Table of Contents
728x90
반응형

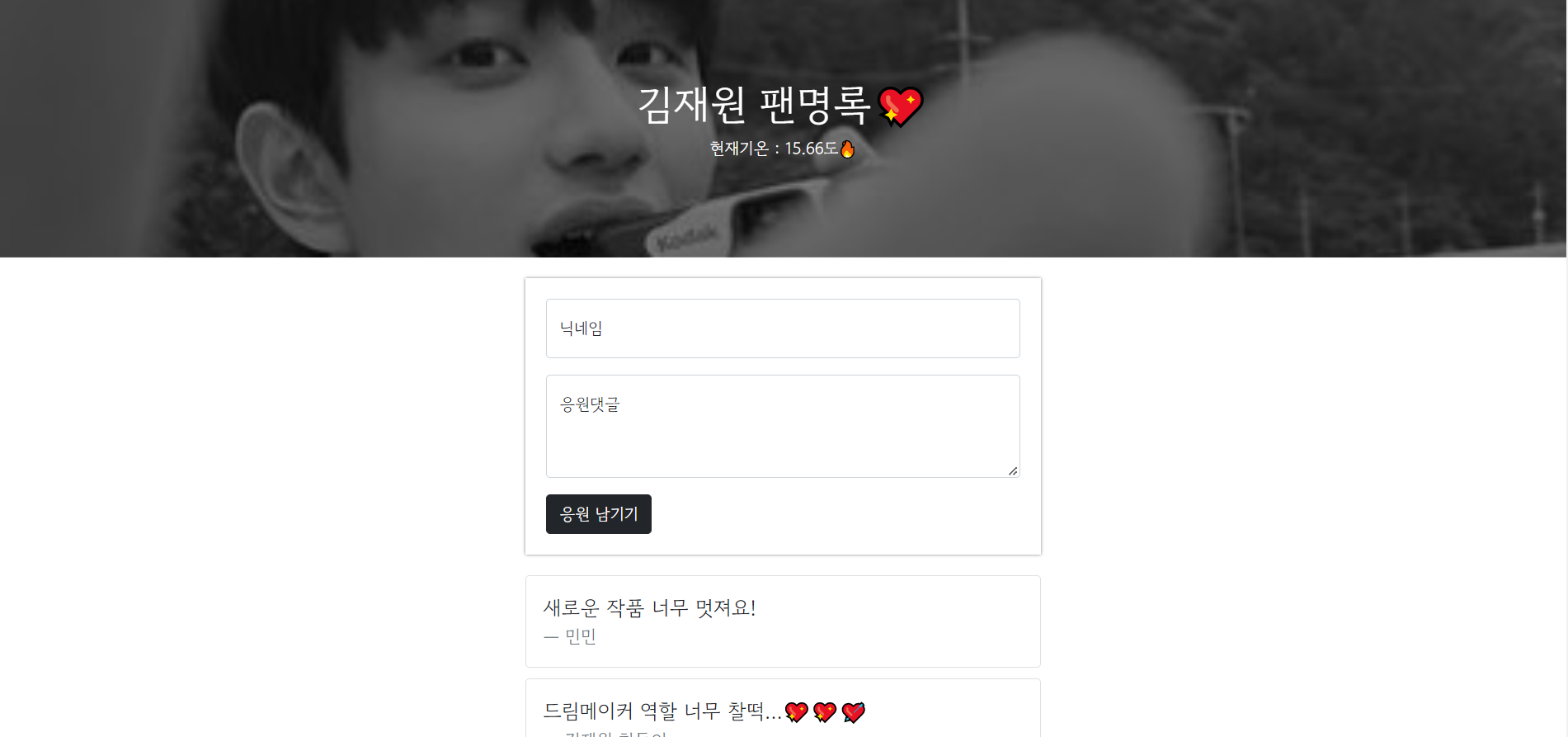
1주차에 완성한 팬명록에 날씨 정보를 넣자! 로딩이 완료되면,날씨API을 이용해서 날씨를 표시.
날씨 API : http://spartacodingclub.shop/sparta_api/weather/seoul
내가 한 것 :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width:100%;
height:250px;
/*background-color:green;*/
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) /*배경을 어둡게 하는 방법*/ ,
url("./image/KIMJAEWON.jpg");
background-size:cover;
background-position:center 60%;
text-align:center;
color:white;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
}
.mytitle > button {
width:200px;
height:50px;
margin-top:10px;
border-radius:50px;
border:1px solid #fff;
background-color:transparent;/*투명한 색*/
color:white;
}
.mytitle > button:hover {
border:2px solid white;
font-weight:bold;
}
.mypost {
max-width:500px;
width:95%;
margin:20px auto 0 auto;
padding:20px;
box-shadow:0 0 3px 0 gray;
}
.mypost > button {
margin-top:16px;
}
.wrap {
max-width:500px;
width:95%;
margin:20px auto;
}
.card {
margin:0 0 10px 0;
}
</style>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
$('#temp').text(response['temp'])
}
})
});
</script>
</head>
<body>
<div class="mytitle">
<h1>김재원 팬명록💖</h1>
<p>현재기온 : <span id="temp">24.11</span>도🔥</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="wrap">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 작품 너무 멋져요!</p>
<footer class="blockquote-footer">민민</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>드림메이커 역할 너무 찰떡...💖💖💘</p>
<footer class="blockquote-footer">김재원 처돌이</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>뒤로맨스 같은거 다시 한 번 찍어줬으면...ㅠㅠ</p>
<footer class="blockquote-footer">다정한 김재원</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>

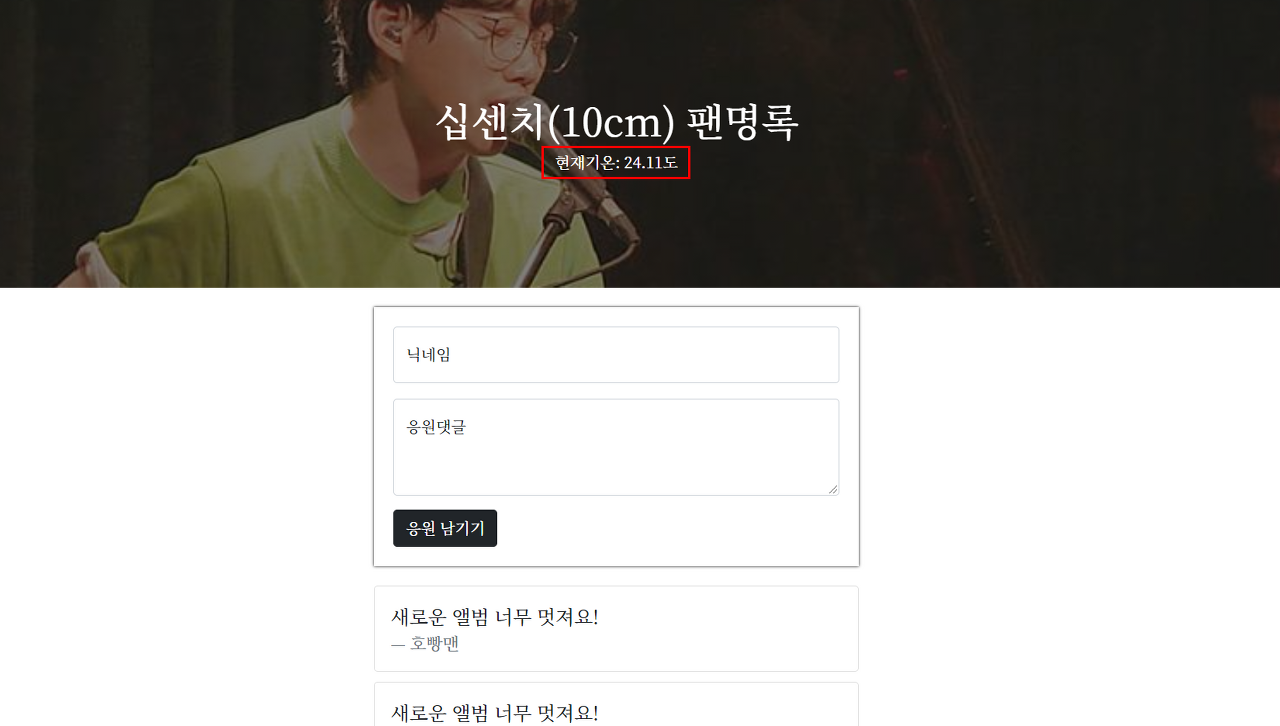
숙제 해설
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>초미니홈피 - 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.topstarnews.net/news/photo/201807/456143_108614_510.jpg');
background-position: center 30%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function(response){
$('#temp').text(response['temp'])
}
})
});
</script>
</head>
<body>
<div class="mypic">
<h1>십센치(10cm) 팬명록</h1>
<p>현재기온: <span id="temp">36</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>728x90
반응형
'Coding' 카테고리의 다른 글
| [왕초보] 비개발자를 위한, 웹개발 종합반 3주차 숙제 (0) | 2022.10.27 |
|---|---|
| [왕초보] 비개발자를 위한, 웹개발 종합반 3주차 (0) | 2022.10.25 |
| [왕초보] 비개발자를 위한, 웹개발 종합반 2주차 (1) | 2022.10.22 |
| [왕초보] 비개발자를 위한, 웹개발 종합반 1주차 숙제 (0) | 2022.10.21 |
| [왕초보] 비개발자를 위한, 웹개발 종합반 1주차 (0) | 2022.10.20 |

@min' :: 개발을 하자
github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[왕초보] 비개발자를 위한, 웹개발 종합반 3주차 숙제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbJi51s%2FbtrPEoEEeJr%2F1gxo9ukMni3GR61GBwetOK%2Fimg.png)
![[왕초보] 비개발자를 위한, 웹개발 종합반 3주차](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdQgvij%2FbtrPthFf6Ez%2Frk8CKCUPu6iJy4fp4gUDv0%2Fimg.png)
![[왕초보] 비개발자를 위한, 웹개발 종합반 2주차](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnQtuu%2FbtrPivDPzwa%2FWUDudHNGEutAmpGvoRBqMK%2Fimg.png)
![[왕초보] 비개발자를 위한, 웹개발 종합반 1주차 숙제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FclLr53%2FbtrPfXF7wic%2FKAp0TpmZbBZRMCppsMlGUK%2Fimg.jpg)