![[왕초보] 비개발자를 위한, 웹개발 종합반 2주차](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnQtuu%2FbtrPivDPzwa%2FWUDudHNGEutAmpGvoRBqMK%2Fimg.png)

[ 자바스크립트 복습 예제 ]
- 홀짝 판별 onclick 함수 만들어보기
<script>
let count = 0
function hey(){
count += 1;
if (count % 2 == 0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
}
}
</script><body>
<!--<button type="button" class="btn btn-primary">나는 버튼이다</button>-->
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기🔥</button>
</div>
</body>
[ JQuery ]
html의 요소들을 조작하는, 편리한 javascript를 미리 작성해둔 것. 라이브러리. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것(쓰기 전에 "임포트"를 해야함) Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만, 코드가 복잡하고, 브라우저 간 호환성 문제도 고려해야해서, jQuery라는 라이브러리가 등장.
Javascript로 길고 복잡하게 써야 하는 것을 jQuery로 보다 직관적으로 쓸 수 있음
document.getElementById("element").style.display = "none";↓↓↓↓
document.getElementById("element").style.display = "none";
- JQuery 사용하기
미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 부름
jQuery CDN 부분을 참고해서 <head>와 </head> 사이에 임포트하기 https://www.w3schools.com/jquery/jquery_get_started.asp
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
jquery에서는 id 값을 통해 특정 버튼, 인풋박스, div 등을 가리키게 됨
필요할 때에 필요한 기능을 구글링하여 사용
- 1주차 완성본을 이용
input 박스의 값 가져와보기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
<script>
function hey(){
alert('안녕!');
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
input 박스 값을 가져와보기
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
$('#url').val();
// 입력할때는?
$('#url').val('이렇게 하면 입력이 가능하지만!');
- 1주차 완성본을 이용
div post-box 숨기기 / 보이기
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
div post-box 숨기기 / 보이기
// 크롬 개발자도구 콘솔창에 쳐보기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.
$('#post-box').hide();
// show()로 보이게 한다.
$('#post-box').show();
- 1주차 완성본을 이용
<div> ~ </div> 내에, 동적으로 html을 넣고 싶을 때 (예를 들어, 포스팅되면 → 카드 추가)
카드가 붙는 div 에 id를 추가해주는 것이 핵심
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
버튼을 넣어보기
let temp_html = `<button>나는 추가될 버튼이다!</button>`;
$('#cards-box').append(temp_html);
버튼 말고, 카드를 넣어보기
// 주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 합니다.
// 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(`)이 입력됩니다.
// backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
let title = '영화 제목이 들어갑니다';
let temp_html = `<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>`;
$('#cards-box').append(temp_html);
- 1주차 완성본을 이용
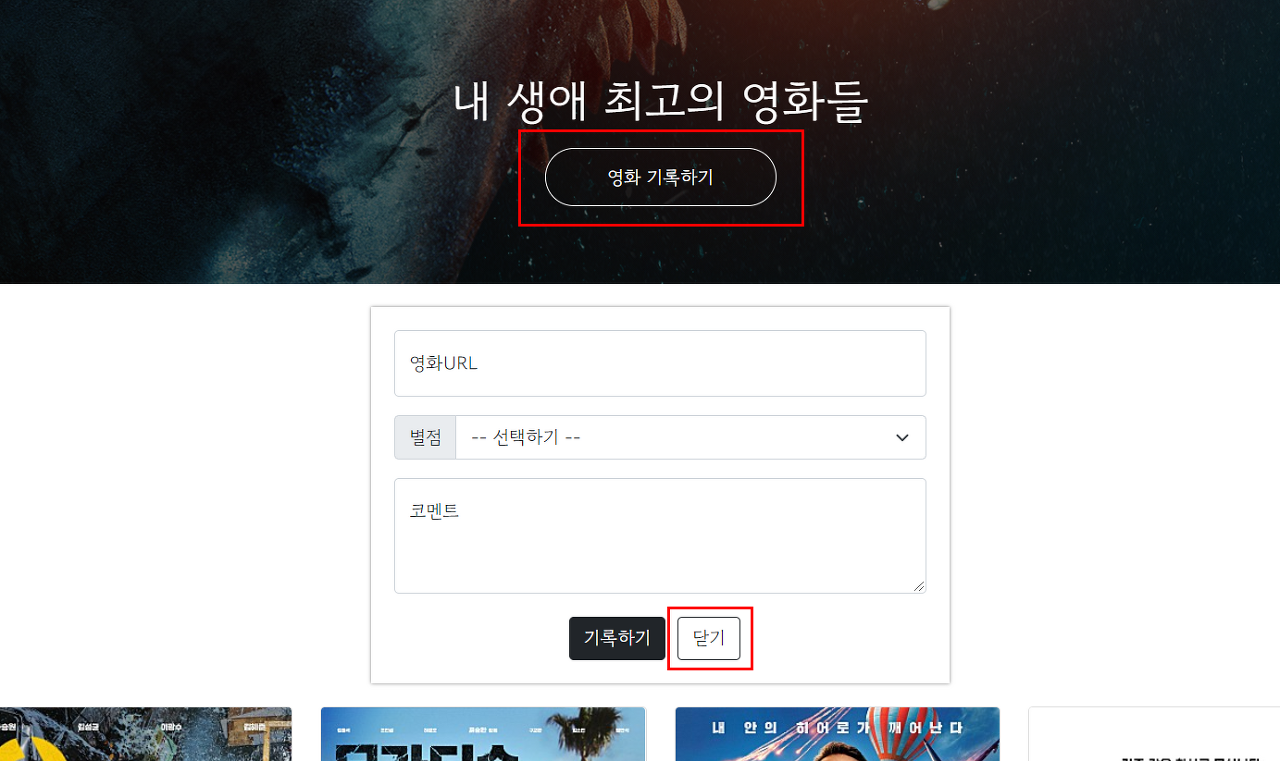
포스팅박스 열기/닫기 기능을 붙여보기
'영화 기록하기' 버튼을 누르면 숨겨진 창이 나타나고, '닫기'를 누르면 없어짐

포스팅 박스 열기 버튼에 function을 달기
function open_box(){
alert('열린다!')
}
function close_box(){
alert('닫힌다!')
}
<button onclick="open_box()">영화 기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
포스팅 박스에 id 값을 주기
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
포스팅 박스 제어하기
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
post-box를 시작부터 감춰두기 (css의 display:none 속성)
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
- jQuery 퀴즈 연습하기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다.
let value = $('#input-q1').val();
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
if (value == '') {
// 3. alert('입력하세요!') 띄우기
alert('입력하세요!');
} else {
// 4. alert(입력값) 띄우기
alert(value);
}
}
function q2() {
// 1. input-q2 값을 가져온다.
let email = $('#input-q2').val();
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 찾아보자!)
if (email.includes('@')) {
// 3. info@gmail.com -> gmail 만 추출해서
// 4. alert(도메인 값);으로 띄우기
let domainWithDot = email.split('@')[1];
let onlyDomain = domainWithDot.split('.')[0];
alert(onlyDomain);
} else {
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
alert('이메일이 아닙니다.');
}
}
function q3() {
// 1. input-q3 값을 가져온다.
let newName = $('#input-q3').val();
if (newName == '') {
alert('이름을 입력하세요');
return;
}
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${가져온 값}</li>`)
let temp_html = `<li>${newName}</li>`;
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
$('#names-q3').append(temp_html);
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty();
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>
[ 서버 - 클라이언트 통신 이해하기 ]
-서버→클라이언트: "JSON"을 이해하기
크롬 익스텐션 JSONView를 설치하면 좀 더 예쁘게 JSON을 볼 수 있음
https://chrome.google.com/webstore/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
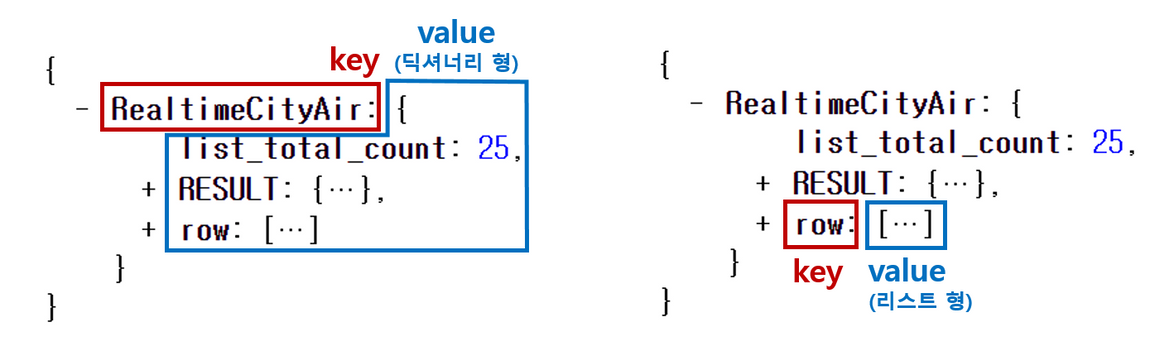
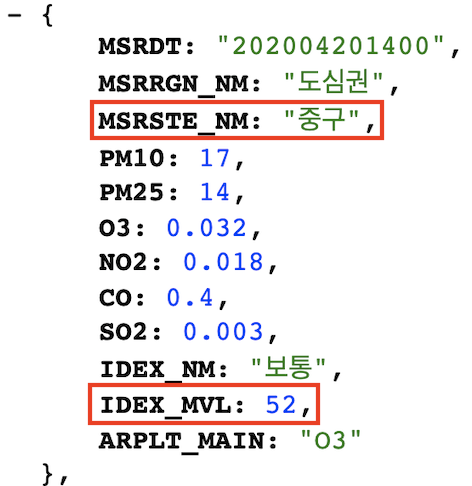
JSON은 Key:Value로 이루어져 있음. 자료형 Dictionary와 아주 유사
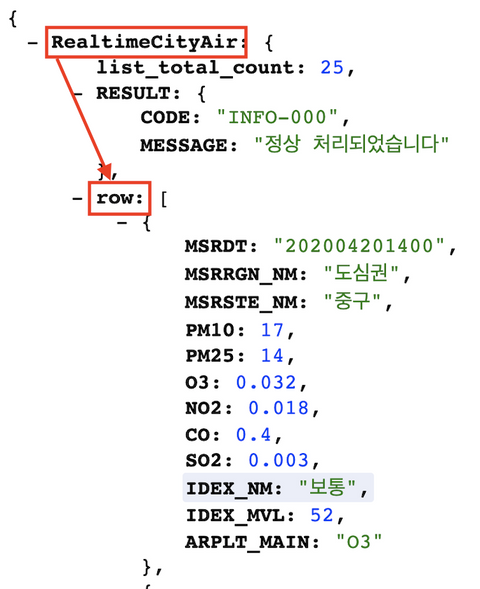
서울시 OpenAPI : http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
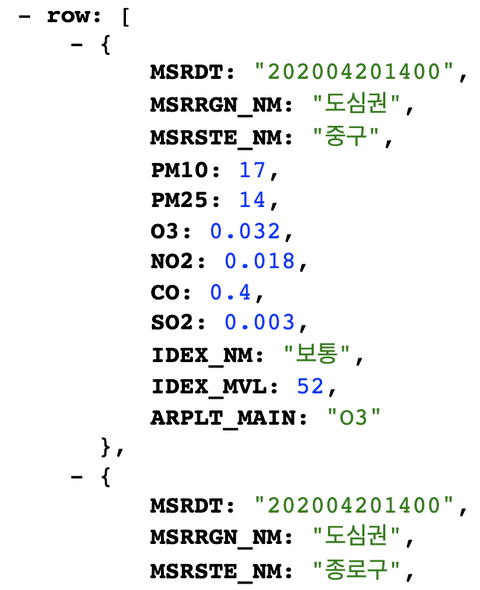
RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고, 그 안에 row라는 키 값에는 리스트형 value가 들어가 있음

- 클라이언트→서버: GET 요청 이해하기
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
이 중에서 오늘은 GET 방식에 대해 배워보겠습니다. (POST는 4주차에 배웁니다)
기생충
전원백수로 살 길 막막하지만 사이는 좋은 기택(송강호) 가족.장남 기우(최우식)에게 명문대생 친구가 ...
movie.naver.com
<https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967>
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
* 서버 주소: <https://movie.naver.com/movie/bi/mi/basic.nhn>
* 영화 정보: code=161967
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)여기서 잠깐, 그럼 code라는 이름으로 영화번호를 주자!는 것은
누가 정하는 것일까요?
→ 네, 바로 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속입니다.
프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
[ Ajax 시작하기 ]
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜸
Uncaught TypeError: $.ajax is not a function → ajax라는 게 없다는 뜻
- Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
Ajax 코드 해설
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})- data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
👉 리마인드
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' },
- success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
👉 결과가 어떻게 response에 들어가나요? → 받아 들이셔야 합니다..!
(대부분의 개발자들도 내부 원리는 코드를 안 뜯어봐서 몰라요.^^;;)
- Ajax 통신의 결과값을 이용해보기
미세먼지 OpenAPI : http://spartacodingclub.shop/sparta_api/seoulair
개발자 도구 콘솔에 찍어보기
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
// 값 중 도봉구의 미세먼지 값만 가져와보기
let dobong = response["RealtimeCityAir"]["row"][11];
let gu_name = dobong['MSRSTE_NM'];
let gu_mise = dobong['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
})
모든 구의 미세먼지 값을 찍어보기
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});
!! 복습하기 !!
1. 미세먼지 데이터가 어디에 있는지 찾기

RealtimeCityAir > row 에 들어가 있는 미세먼지 데이터를 꺼내보자
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
let mise_list = response["RealtimeCityAir"]["row"]; // 꺼내는 부분!
console.log(mise_list);
}
})
2. 반복문으로 구 데이터를 출력해보기

row의 값을 mise_list에 담았으니, 반복문을 이용
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
console.log(mise);
}
},
});
3. 구 데이터에서 구 이름, 미세먼지 수치를 골라내어 출력하기

구 이름 키 값인 "MSRSTE_NM", 미세먼지 수치 키값인 "IDEX_MVL"의 밸류를 출력
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});
[ Ajax 함께 연습하기 ]
서울시 OpenAPI(실시간 미세먼지 상태) : http://spartacodingclub.shop/sparta_api/seoulair
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
(여기서 추가로) 미세먼지 수치가 70 이상인 곳은 빨갛게 보여주기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color:red;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ``;
if (gu_mise > 70) {
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
[ Ajax 함께 연습하기2 ]
따릉이 OpenAPI : http://spartacodingclub.shop/sparta_api/seoulbike
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response["getStationList"]["row"];
for (let i = 0; i < rows.length; i++) {
let rack_name = rows[i]['stationName'];
let rack_cnt = rows[i]['rackTotCnt'];
let bike_cnt = rows[i]['parkingBikeTotCnt'];
let temp_html = `<tr>
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery +Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>
(여기서 추가로) 따릉이 대수가 5대 미만인 곳은 빨갛게 보여주기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.urgent {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response["getStationList"]["row"];
for (let i = 0; i < rows.length; i++) {
let rack_name = rows[i]['stationName'];
let rack_cnt = rows[i]['rackTotCnt'];
let bike_cnt = rows[i]['parkingBikeTotCnt'];
let temp_html = '';
if (bike_cnt < 5) {
temp_html = `<tr class="urgent">
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${rack_name}</td>
<td>${rack_cnt}</td>
<td>${bike_cnt}</td>
</tr>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>
[ Ajax 함께 연습하기3 ]
랜덤 르탄이 API : http://spartacodingclub.shop/sparta_api/rtan
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function(response){
let imgurl = response['url'];
$("#img-rtan").attr("src", imgurl);
let msg = response['msg'];
$("#text-rtan").text(msg);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>
</html>
힌트 : 이미지 바꾸기 / 텍스트 바꾸기
- 이미지 바꾸기 : `$("#아이디값").attr("src", 이미지URL);`
- 텍스트 바꾸기 : `$("#아이디값").text("바꾸고 싶은 텍스트");`
'Coding' 카테고리의 다른 글
| [왕초보] 비개발자를 위한, 웹개발 종합반 3주차 숙제 (0) | 2022.10.27 |
|---|---|
| [왕초보] 비개발자를 위한, 웹개발 종합반 3주차 (0) | 2022.10.25 |
| [왕초보] 비개발자를 위한, 웹개발 종합반 2주차 숙제 (0) | 2022.10.24 |
| [왕초보] 비개발자를 위한, 웹개발 종합반 1주차 숙제 (0) | 2022.10.21 |
| [왕초보] 비개발자를 위한, 웹개발 종합반 1주차 (0) | 2022.10.20 |

github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[왕초보] 비개발자를 위한, 웹개발 종합반 3주차](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdQgvij%2FbtrPthFf6Ez%2Frk8CKCUPu6iJy4fp4gUDv0%2Fimg.png)
![[왕초보] 비개발자를 위한, 웹개발 종합반 2주차 숙제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F2b0pU%2FbtrPtjIIzrQ%2F3zpTk1IQ4MHUVHgXPwPREK%2Fimg.png)
![[왕초보] 비개발자를 위한, 웹개발 종합반 1주차 숙제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FclLr53%2FbtrPfXF7wic%2FKAp0TpmZbBZRMCppsMlGUK%2Fimg.jpg)
![[왕초보] 비개발자를 위한, 웹개발 종합반 1주차](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FXezle%2FbtrPcVuXfr0%2FdupxEPsJW5YauVjfTJSRbK%2Fimg.png)