
- Loops : 자바스크립트에서 루프(Loop)를 사용하면 코드 블록을 여러 번 실행할 수 있게 해준다.
- 루프의 종류

1. for : 코드 블록을 여러 번 반복한다.
- continue : 뒤에 부분을 생략하고 다시 앞으로 돌아가 반복.
- break : 바로 끝내버리는 것.

2. for/in : 객체의 속성을 따라 반복한다.
여기서 x는 각 속성을 의미.

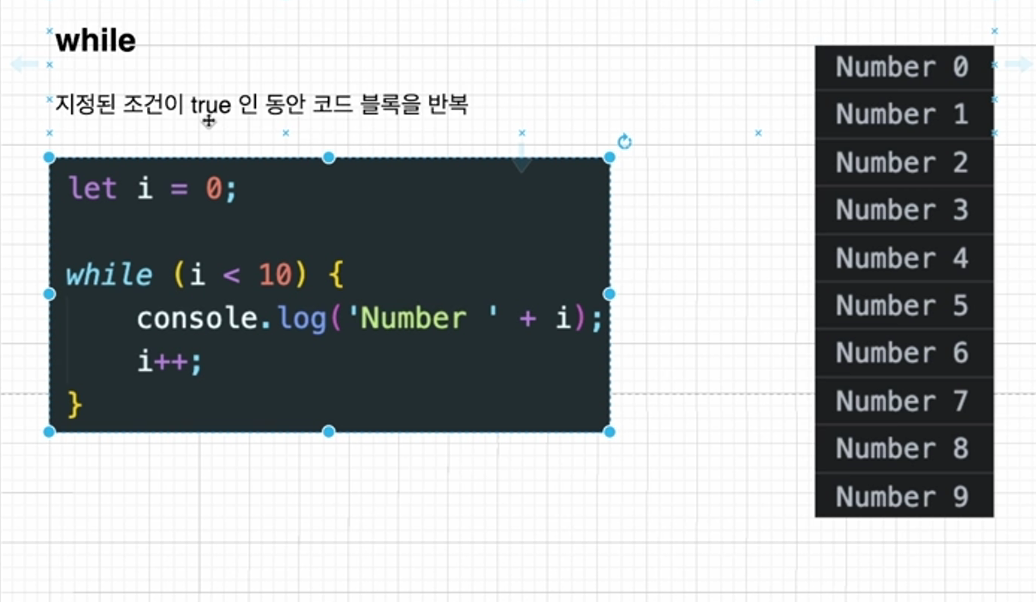
- while : 지정된 조건이 true인 동안 코드 블록을 반복한다.

- do/while
while 루프의 변형이다.이 루프는 조건이 true인지 검사하기도 전에, 코드 블록을 한 번 실행한다.그리고 나서 조건이 true인 동안 루프를 반복한다.

- 배열을 Loop를 사용해서 컨트롤해주기
주로 배열을 컨트롤할 때, forEach, map을 많이 사용한다.
forEach의 첫 번째 인자 location은 배열의 값을 의미한다.
두 번째 인자인 index는 말 그대로 배열의 index를 의미한다.
그리고 마지막 인자인 array는 배열 자체를 가리킨다.

- for vs forEach
1. for 루프는 원래 사용되었던 접근 방식이지만 forEach는 배열 요소를 반복하는 새로운 접근 방식이다.2. for 루프는 필요한 경우 break 문을 사용하여 for 루프를 중단시킬 수 있지만,forEach에서는 이와 같은 작업을 수행할 수 없다.3. for 루프는 await와 함께 작동하지만 forEach는 await와 완벽하게 작동하지 않는다.4. For 루프를 사용한 성능은 forEach 루프보다 빠르다.
항상 속도를 중시하는 것은 아니기 때문에, 코드를 더욱 읽기 좋게 작성하기 위해서 forEach를 사용하는 경우도 많이 있다.상황에 따라서 엄청나게 많은 코드를 반복해야 할 때는 for을 사용한다.

'Javascript' 카테고리의 다른 글
| DOM이란? (0) | 2024.08.30 |
|---|---|
| Window Object (0) | 2024.08.28 |
| 자바스크립트 타입 (0) | 2024.08.28 |
| 호이스팅 (0) | 2024.08.28 |
| 변수의 참조 범위(Scope) (0) | 2024.08.28 |

github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

