
- 호이스팅 : 무언가를 들어 올리거나 끌어 올리는 동작을 설명.
Javascript에서 호이스팅은 코드가 실행되기 전에 변수 및 함수 선언(이름)이
로컬 범위(유효 범위)의 맨 위로 들어올려지거나 끌어올려지는 경우를 설명.
- var 선언문 호이스팅
아래 예에서는 아직 생성하지 않은 뱐수에 대한 콘솔 로그를 사용하여 시작.
그 다음으로 greeting이라는 변수를 선언하고 문자열 hello를 할당.
코드가 실행되면 undefined가 반환된다.
=> 이 코드가 에러를 발생시키지 않고 undefined를 반환하는 이유는 호이스팅 때문.
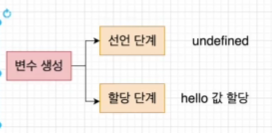
Javascript 인터프리터는 변수 생성의 선언(var greeting) 단계 및 할당(= "hello") 단계를 분할.
선언 부분은 코드가 실행되기 전에 현재 범위의 맨 위로 호이스팅되고 초기에 undefined 값이 할당.
즉, 초기화되기 전에 greeting 변수를 사용할 수 있다는 것.

console.log(greeting);
// undefined
var greeting = "hello";
- 함수 선언문 호이스팅
함수 선언문도 함수 선언 전에 호출하면 올바로 출력이 된다.
func();
// hosting test
function func(){
console.log("hoisting test");
}
- let, const 선언문 호이스팅
let 또는 const로 변수를 선언하면 실제로 변수는 여전히 호이스팅된다.
var과의 차이점은 var는 실제 할당 값이 할당되기 전까지 undefined 값이 할당된다.
하지만 let/const를 사용하면 변수 초기에 어떤 값도 할당되지 않는다.

console.log(greeting);
// Cannot access "greeting" before initialization at ...(error)
// 초기화되기 전에 greeting에 접근할 수 없다.
greeting = "hello";
호이스팅은 되지만 변수는 초기에 undefined로 초기화된 var과 달리 초기에 초기화되지 않는다.
코드가 실행되면 변수에 값을 할당하기 전에 콘솔 로그가 발생하므로 위의 오류가 발생.
이러한 일이 발생하는 이유를 TDZ(Temporal Dead Zone)이라고 한다.
일시적 데드 존은 변수를 사용할 수 없는 일시적인 비활성 상태를 나타낸다.
- let / var / const 결론
변수를 생성할 때 재할당이 필요 없다면 const를 사용.
재할당이 필요하다면 let을 사용하지만 변수의 scope를 최대한 좁게 만들어서 사용.
'Javascript' 카테고리의 다른 글
| 자바스크립트 Loops (0) | 2024.08.28 |
|---|---|
| 자바스크립트 타입 (0) | 2024.08.28 |
| 변수의 참조 범위(Scope) (0) | 2024.08.28 |
| 정규표현식 : regexp (0) | 2024.01.18 |
| [2023-12-06] JAVASCRIPT - 생성자 함수 내에서 일반 함수와 화살표 함수의 차이점 (0) | 2023.12.06 |

github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
