



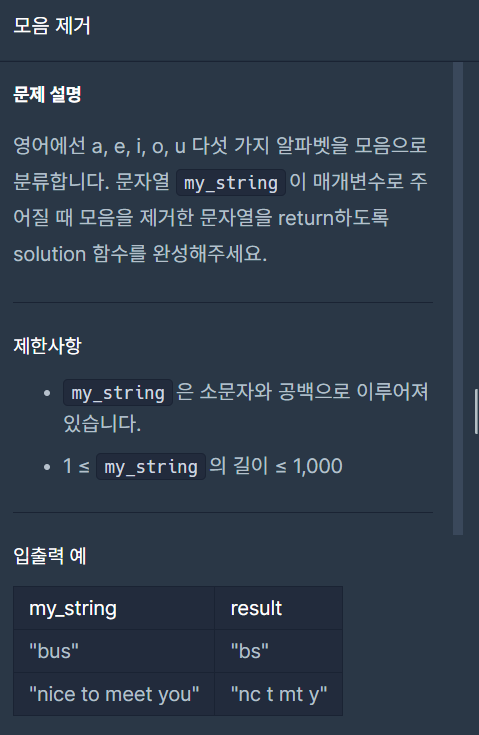
- 문제 설명
영어에선 a, e, i, o, u 다섯 가지 알파벳을 모음으로 분류합니다.
문자열 my_string이 매개변수로 주어질 때 모음을 제거한 문자열을 return하도록 solution 함수를 완성해주세요.
풀면서 들었던 생각이 아, 난 생각보다 더 멍청하구나! 였다.
아직까지 메소드 활용법을 완전히 익히지 못해서 머리가 잘 돌아가지 않는다...
일단 모음들을 모아다가 vowel이라는 변수에 문자열로 담아줄 것이다.
const vowel = "aeiou";
그리고 문자열 my_string을 배열로 만들어줄 것이다. 문자열들을 하나씩 문자로 모두 분리시켜서!
왜냐면 나중에 includes 메소드를 쓸 때 하나씩 담아줄 것이기 때문이다.
그럼 시작한다.
my_string 문자로 분리시킨 배열 생성하기 => my_string.split("");
이걸 newString이라는 변수에 담아주기.
newString을 콘솔을 찍어보면 [ "a", "b", "c", "d", "e" ] 이런 식으로 나옴.(문자는 아무 알파벳이나 집어넣었다)
이제 배열이 만들어졌으니 filter를 돌릴 것이다.
a, e, i, o, u 모음들을 filter를 통하여 newString에서 모두 걸러줄 것이기 때문이다.
let newString = my_string.split("").filter((str) => !vowel.includes(str));
이렇게 해주면 a, e, i, o, u인 str을 모두 걸러낼 수 있음.
모두 걸러냈다면, 배열을 문자열로 합쳐줄 거임. 무엇을 사용해서?
배열을 문자열로 합쳐주는 join 메소드를 사용해서!!
let newString = my_string.split("").filter((str) => !vowel.includes(str)).join("");
function solution(my_string) {
const vowel = "aeiou";
let newString = my_string.split("").filter((str)=> !vowel.includes(str)).join("");
return newString;
}
'Javascript > Coding Test' 카테고리의 다른 글
| 프로그래머스 자바스크립트 암호 해독 (3) | 2023.03.23 |
|---|---|
| 프로그래머스 자바스크립트 숨어있는 숫자의 덧셈 (1) (0) | 2023.03.22 |
| 프로그래머스 자바스크립트 문자열 안에 문자열 (0) | 2023.03.22 |
| 프로그래머스 자바스크립트 문자 반복 출력하기 (2) | 2023.03.22 |
| 프로그래머스 자바스크립트 중앙값 구하기 (0) | 2023.03.22 |

github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



