

Next.js 14) 서버 컴포넌트에서 데이터 패칭Next.js2024. 2. 24. 11:05
Table of Contents
728x90
반응형



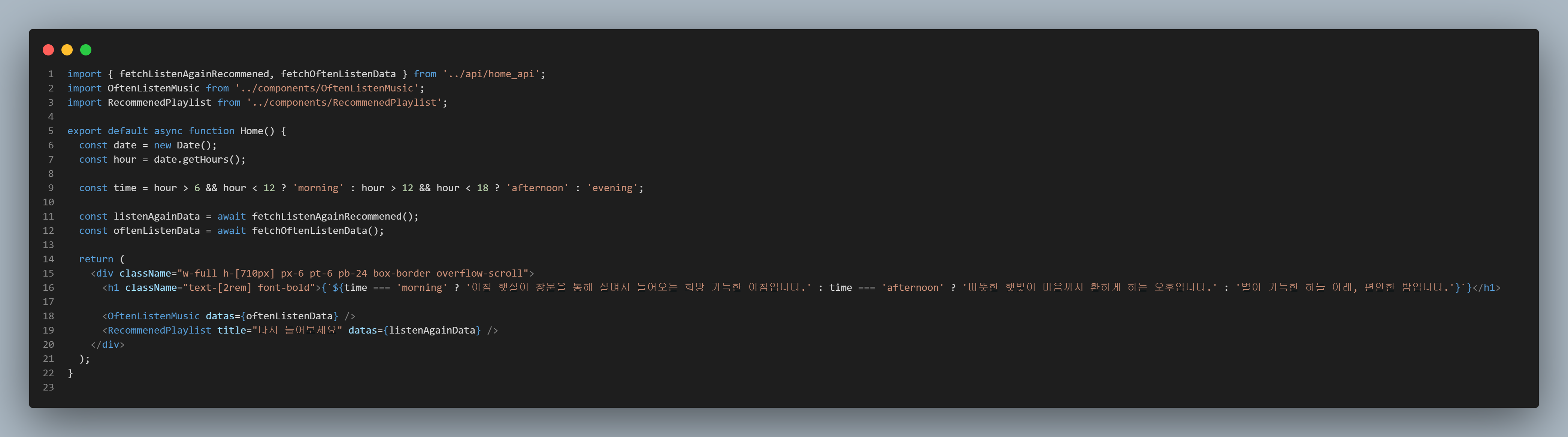
그러니까 아까의 경우에는 최상위 부모 컴포넌트가 서버 컴포넌트이고 여기서 데이터 패칭을 한 후 그걸 자식 컴포넌트로 보내고 있으니 프리랜더링이 되는 셈이다.
단지 받아온 데이터가 보이지 않았던 이유는 recoil 값을 사용하여 datas 배열을 잘라 새 배열로 만든 후, 그 값을 가져다 사용했기 때문이다.
recoil은 클라이언트 컴포넌트에서만 사용할 수 있고, 그 결과 자바스크립트를 꺼둔 상태에서는 클라이언트 요소는 가져올 수 없으므로 받아온 데이터가 보이지 않았던 것.
recoil 값이 없을시(렌더링이 완전히 끝나기 전에는 recoil 값을 받아올 수 없으니) default 값을 처리해주면 다시 받아온 데이터가 화면에 뜨는 것을 볼 수 있다.
자바스크립트 기능을 끄고 데이터가 한참 동안이나 화면에 보이지 않을때, 데이터가 클라이언트 측에서 패치되고 있나 하고 Suspense 기능을 사용하여 로딩 ui가 뜨는지 살펴봤는데 뜨지 않았다.
그 이유가 데이터 패칭 자체는 서버 컴포넌트에서 진행되고 있었기 때문인거 같다.
// RecommenedPlaylist.tsx
...
const slicedDatas = playlistDatas.slice(0, responsiveNum ? responsiveNum : 8);
return (
<div className="w-full py-6">
<div className="w-full flex items-end justify-between">
<h1 className="mb-5 text-[1.5rem] font-semibold">{title}</h1>
<Link
href={{
pathname: `/section/${datas.id}`,
query: { title: datas.title },
}}
className="text-[0.875rem] font-semibold text-[#a1a1a1] cursor-pointer"
>
모두 표시
</Link>
</div>
<div className={`${responsiveNum && `grid-cols-${responsiveNum}`} w-full grid grid-cols-8 gap-x-6`}>
{slicedDatas?.map((data) => {
return <TrackGroup key={data.id} data={data} />;
})}
</div>
</div>
728x90
반응형
'Next.js' 카테고리의 다른 글
| Next.js 14) Suspense를 사용한 로딩 UI (0) | 2024.02.24 |
|---|---|
| Next.js 14) 대충 내가 헷갈려서 적어본 url 받는 방법. (0) | 2024.02.24 |
| Next.js 14) 클라이언트 컴포넌트 아래의 서버 컴포넌트? (오늘의 삽질 (0) | 2024.02.24 |
| Next.js 14) 현재 URL의 쿼리 문자열 얻어내기 (+Link (0) | 2024.02.23 |
| 구글 소셜 로그인 구현하기 (0) | 2024.02.06 |

@min' :: 개발을 하자
github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



