

다시 시작하는 리액트 - 리액트 심화 3-1 QuizReact2023. 5. 5. 23:15
Table of Contents
728x90
반응형

- Quiz : 핑하면 퐁하기!
✍ 지금까지 배운 내용을 바탕으로 핑을 입력하면 퐁하고 alert을 띄워줘보기!
[해야할 것 순서 정리]
1. mock api 만들기
2. 버튼 만들기
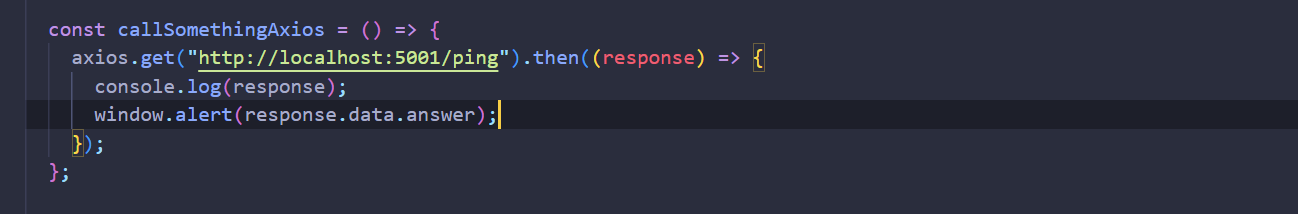
3. fetch나 axios로 “http://localhost:5001/ping”으로 get 요청하기
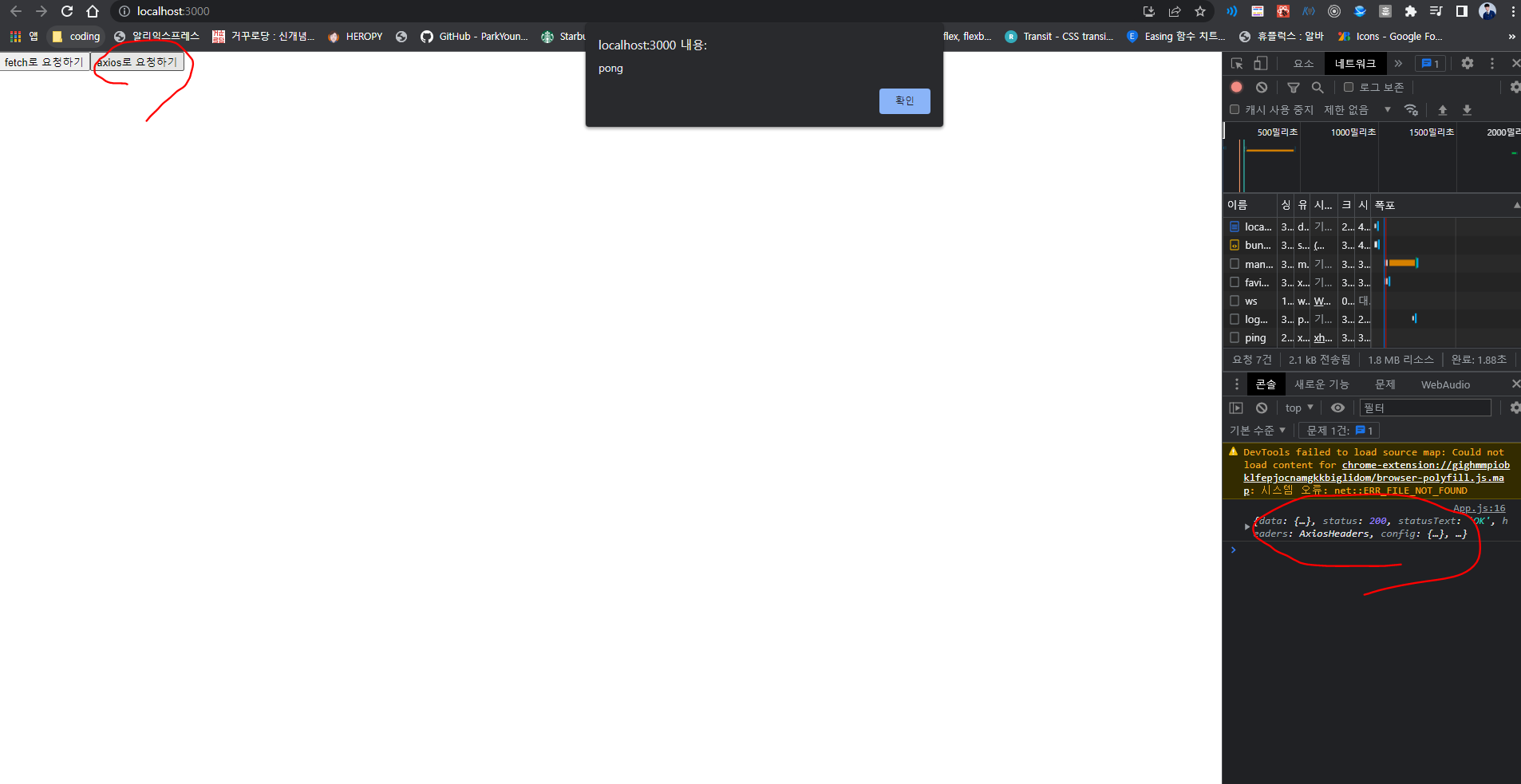
4. 버튼 눌러서 확인하기
먼저, 프로젝트를 하나 생성해줌.
그리고 거기에 json-server를 설치해줌.
yarn add json-server
json-server를 설치했다면 이제 src 폴더 밖에 db.json을 만들어줌.
서버 내에서 ping으로 접근해야 하므로 key 값을 "ping"으로 해줌.
- db.json
{
"ping": { "answer": "pong" }
}
그 다음 5001로 서버를 열어줌.
http://localhost:5001/ping으로 접속하면 만들어둔 목업 데이터를 확인할 수 있음.
yarn json-server --watch db.json --port 5001

이제 App.js로 넘어와서 버튼 두 개 추가해주기.

이제 함수가 실행되었을 때 서버에 저장된 데이터를 불러와 alert에 띄워줄 거임.




728x90
반응형
'React' 카테고리의 다른 글
| 리액트 심화과정 노션. (0) | 2023.05.09 |
|---|---|
| 다시 시작하는 리액트 - 리액트 심화 3-2 (1) | 2023.05.06 |
| 다시 시작하는 리액트 - 리액트 심화 3-1 (0) | 2023.05.04 |
| 다시 시작하는 리액트 - 리액트 심화 2-3 (0) | 2023.05.03 |
| 다시 시작하는 리액트 - 리액트 심화 2-2 (1) | 2023.05.03 |

@min' :: 개발을 하자
github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



