


5-5. AWS S3 버킷 / 도메인 연결 / Firebase로 배포
우리는 AWS S3와 파이어베이스, 이것들을 이용하여 총 두 번의 배포를 해볼 것임.
1. AWS S3 버킷.
- S3 버킷이란? :
S3(Simple Storage Service)는 단순 스토리지 서비스예요! 이미지나 파일을 저장할 수 있습니다.
html, css, js 같은 정적 자원을 올리고, 정적 웹 사이트를 호스팅할 수도 있어요.
우리가 컴퓨터에 폴더 만드는 것처럼 버킷을 만들고 사용할 수 있어요!
AWS를 부트캠프에서 사용한 적이 있는데, 그 뒤에 계정을 삭제해서 계정을 새로 만들기 너무 힘들더랬다...ㅋㅋㅋ
계정을 만드는 과정에서 비자 카드를 필요로 하는데 내가 비자 카드가 없다는 게 문제...ㅋㅋㅋㅋ
결국 오빠의 비자 체크카드를 빌려서 계정을 새로 하나 만들었다...ㅎㅎㅎ(거진 일주일만에...)

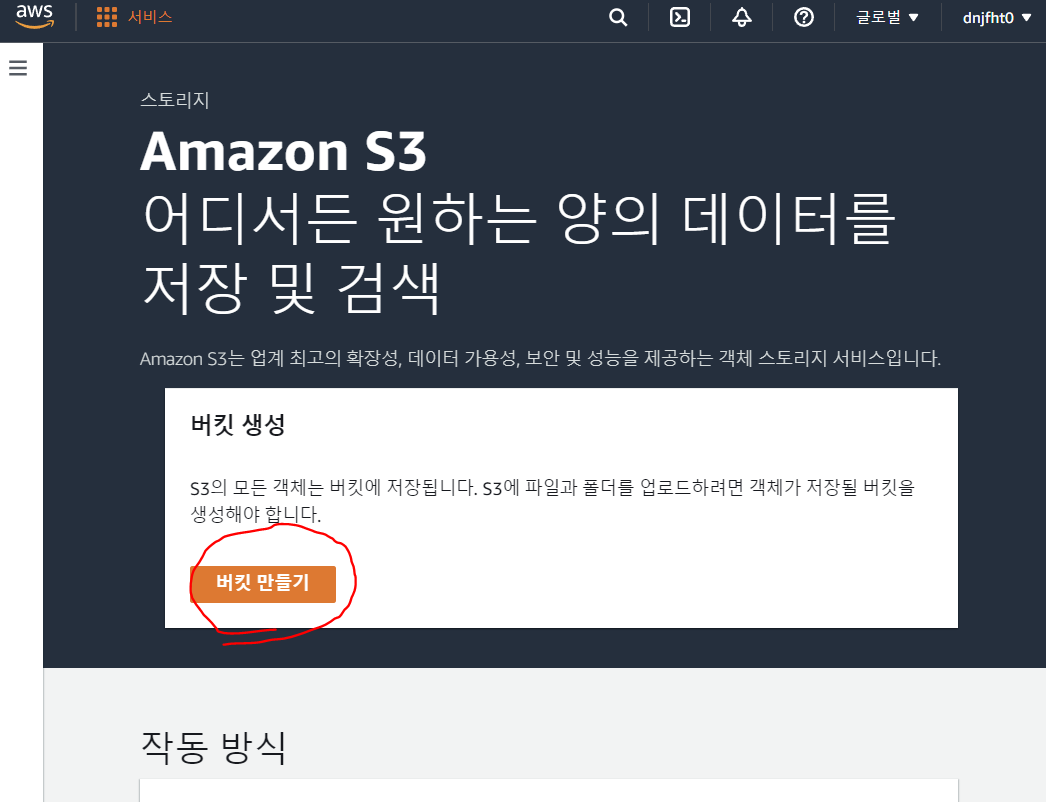
- 지금부터 버킷 만들기 버튼을 누르고 버킷을 만들어 보겠음.


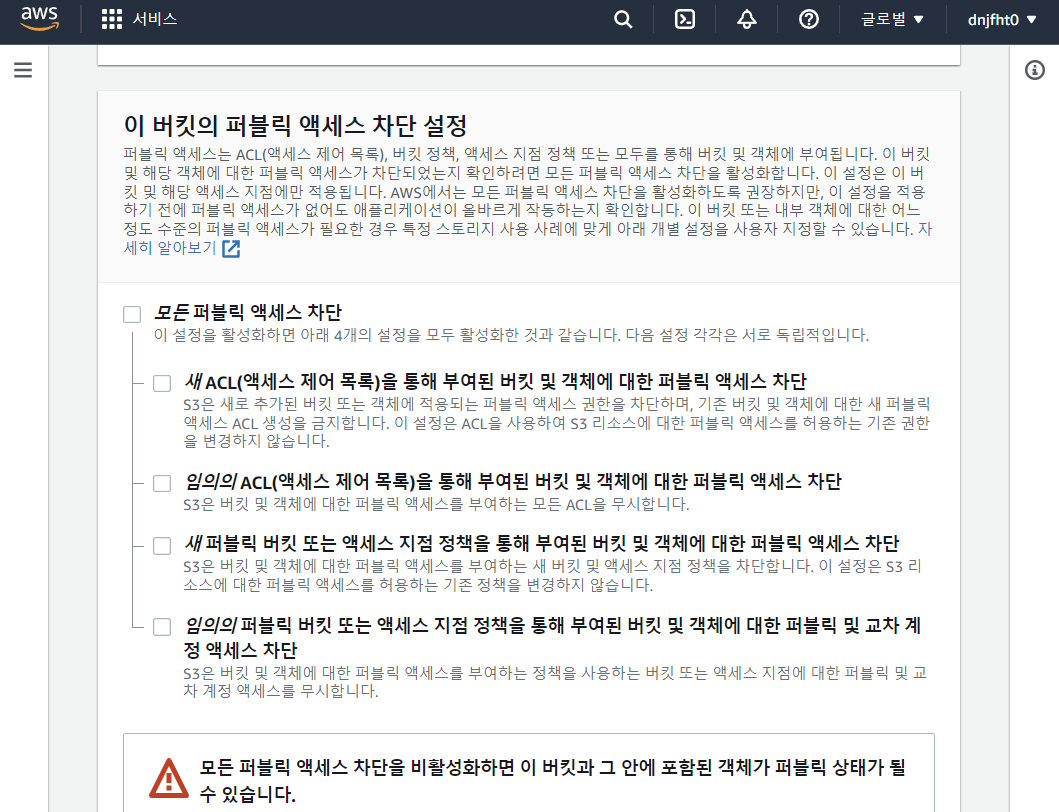
버킷의 퍼블릭 액세스 차단 설정 -
아무나 이 버킷에 들어와서 이 버킷에 있는 내용을 보게 해줄 거니?라고 묻는 것.
차단하지 않을 경우, 웹 상에 있는 누구나 주소만 알고 있으면 내 버킷 안에 있는 어떤 파일을 볼 수 있게 해주겠다는 뜻.
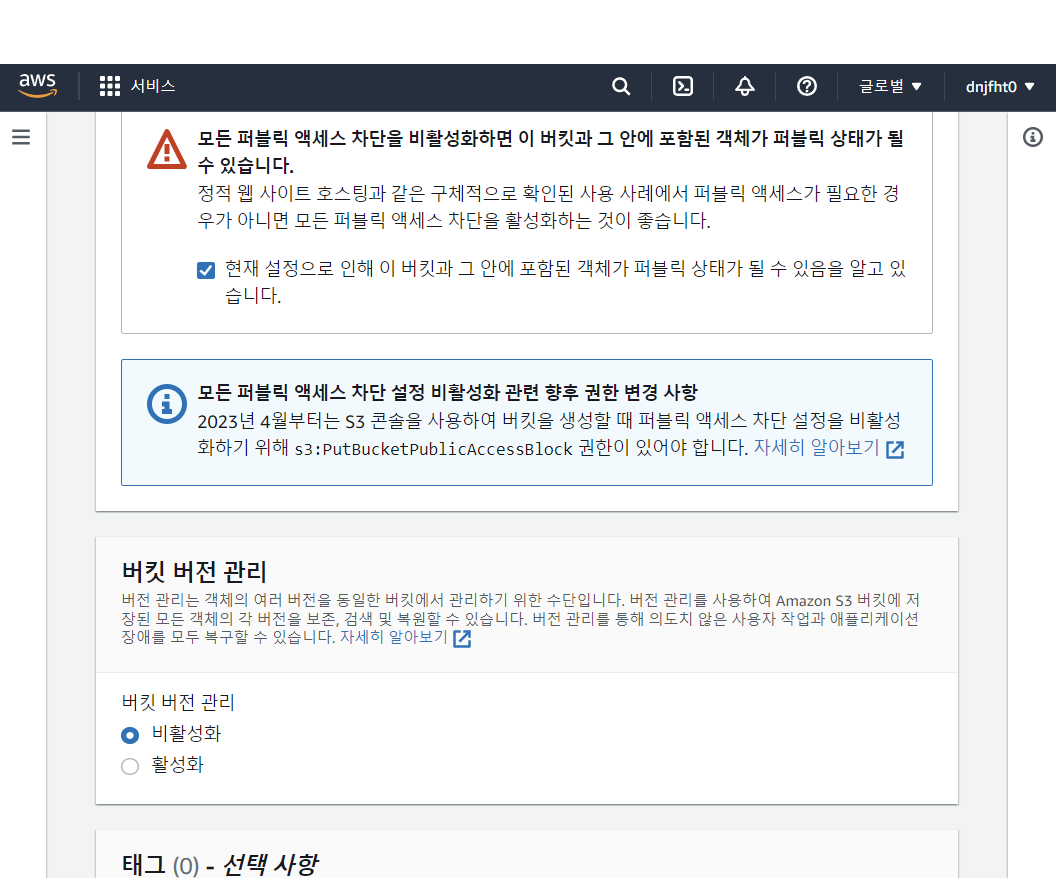
이 체크 박스를 풀어주게 되면 밑에 경고창이 하나 뜨게 됨.
=> 모든 퍼블릭 엑세스 차단을 비활성화하면 이 버킷과 그 안에 포함된 객체가 퍼블릭 상태가 될 수 있습니다.
진짜로 이거 퍼블릭 엑세스 다 허용할 거야?라고 한 번 더 물어보는 이유가
S3는 누군가 내 파일을 조회하면 그것도 돈이 나가기 때문.
업로드하는 것도 돈이 나가는데 누군가 그냥 조회를 하기만 해도 돈이 나감.
물론 프리 티어를 사용한다면 5기가까지는 공짜임.

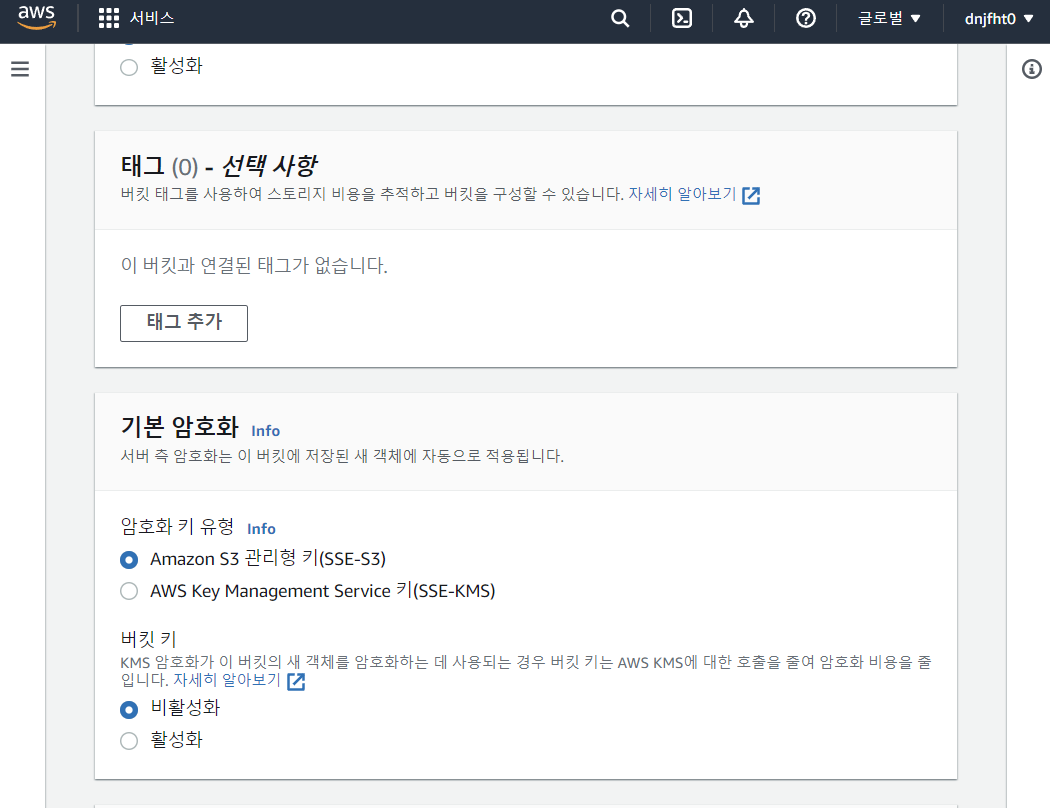
버킷 버전 관리는 예를 들어 우리가 a라는 파일을 업로드 했는데 a라는 파일에 오타가 있어서 다시 업로드를 했음.
이름이 똑같은 파일을 또 업로드하면 파일 내용만 조금 바뀌는 건데,
그냥 폴더 같은 경우에는 앞에껄 덮어씌워서 없어지는데버킷 버전 관리를 활성화해주면 앞에껀 버전 1로 어딘가에 남아 있고 뒤에껀 버전 2로 어딘가에 남아 있음. 계속 수정을 해도 마찬가지임.
이런 식으로 파일 히스토리를 좀 남기고 싶다 하면 버킷 버전 관리를 활성화해줘도 좋음.

기본 암호화는 기본적으로 여기에 올라가는 파일들을 암호화할 거냐고 묻는 거임.
태그의 경우에는 어떤 버킷들에서 얼마나 나왔는지 한 방에 좀 묶어서 보고 싶다 할 때 사용.
이제 버킷 만들기를 눌러주면 됨.
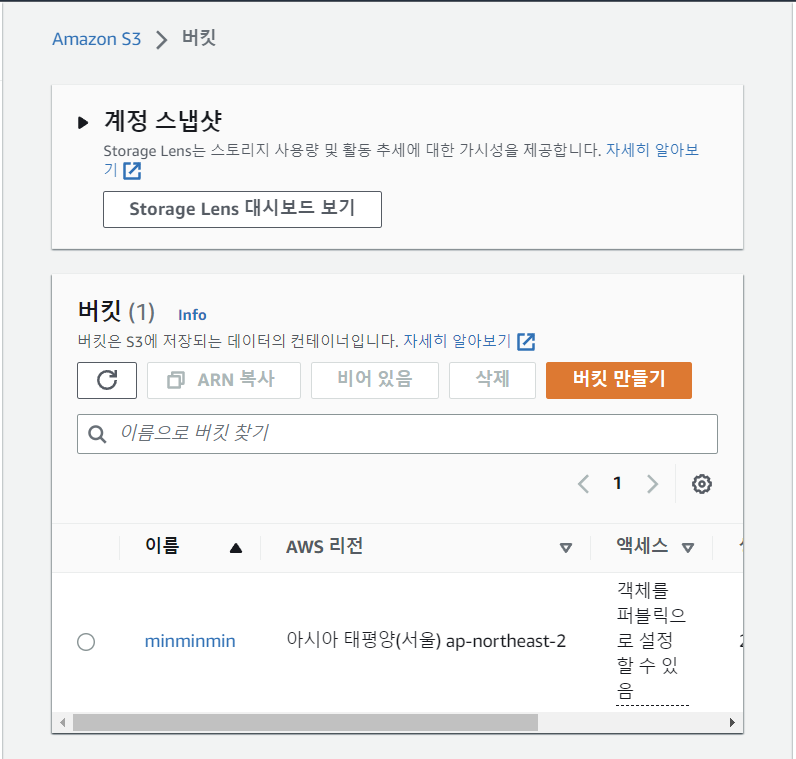
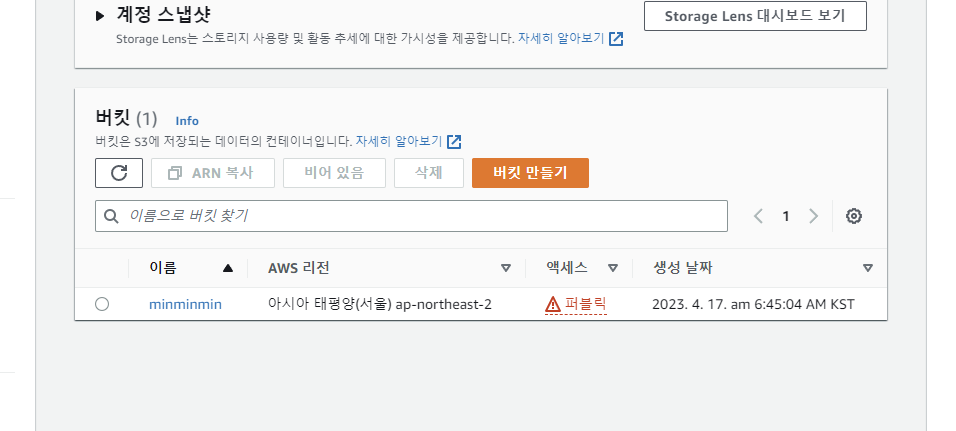
그러면 이렇게 minmin이라는 버킷이 생성됨.

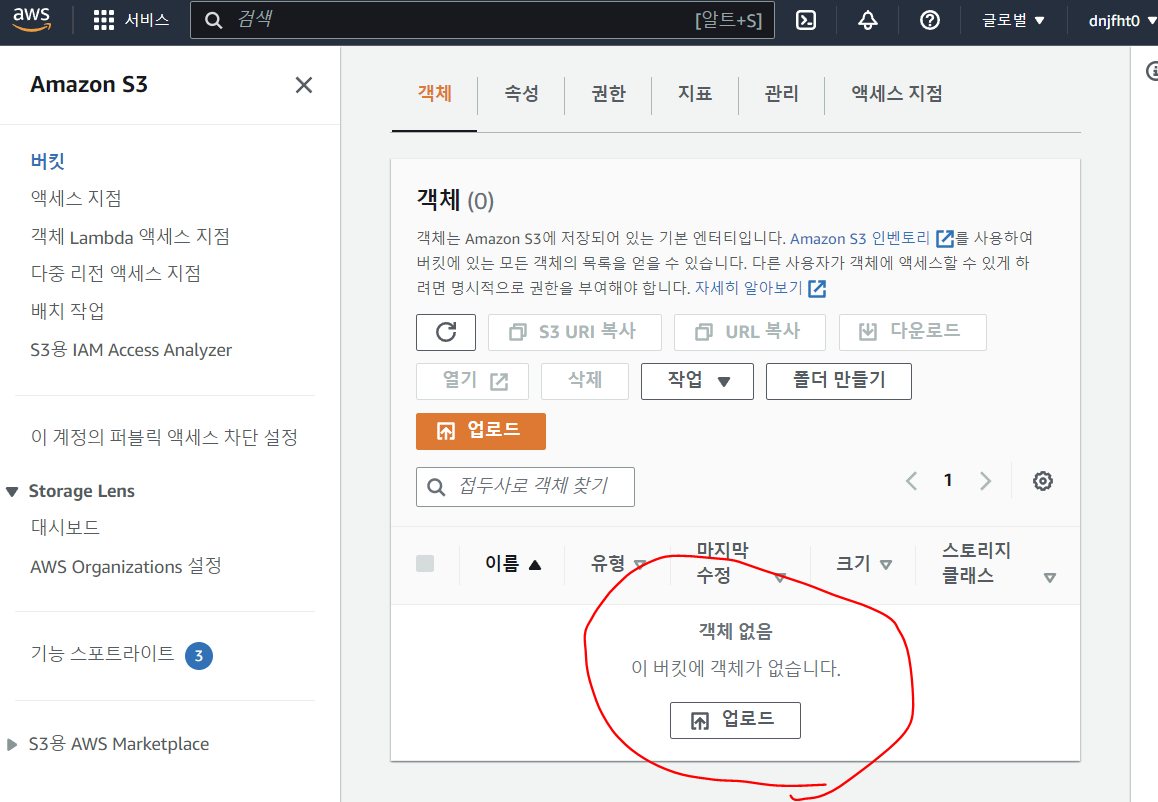
- 이제 이 버킷에 파일을 하나 업로드해볼 거임.


버킷에 무언가를 업로드하는 페이지를 밑으로 내려보면
퍼블릭 읽기 엑세스 권한 부여라는 것이 있음.퍼블릭 읽기 엑세스 권한 부여는 누구나 읽을 수 있게 해줄 거냐고 묻는 거임.(권한 부여)앞서 버킷을 만들 때 버킷의 퍼블릭 엑세스 차단 설정을 풀어줬기 때문에 따로 체크는 안해줘도 되는 것 같음.

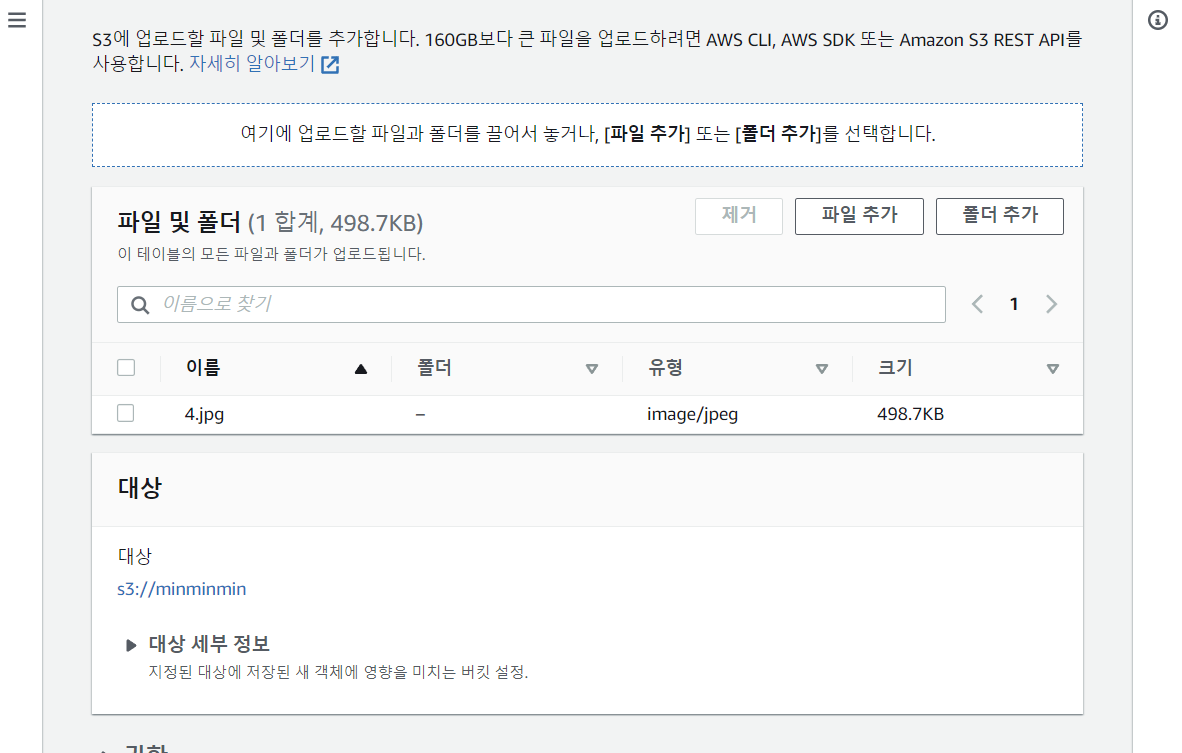
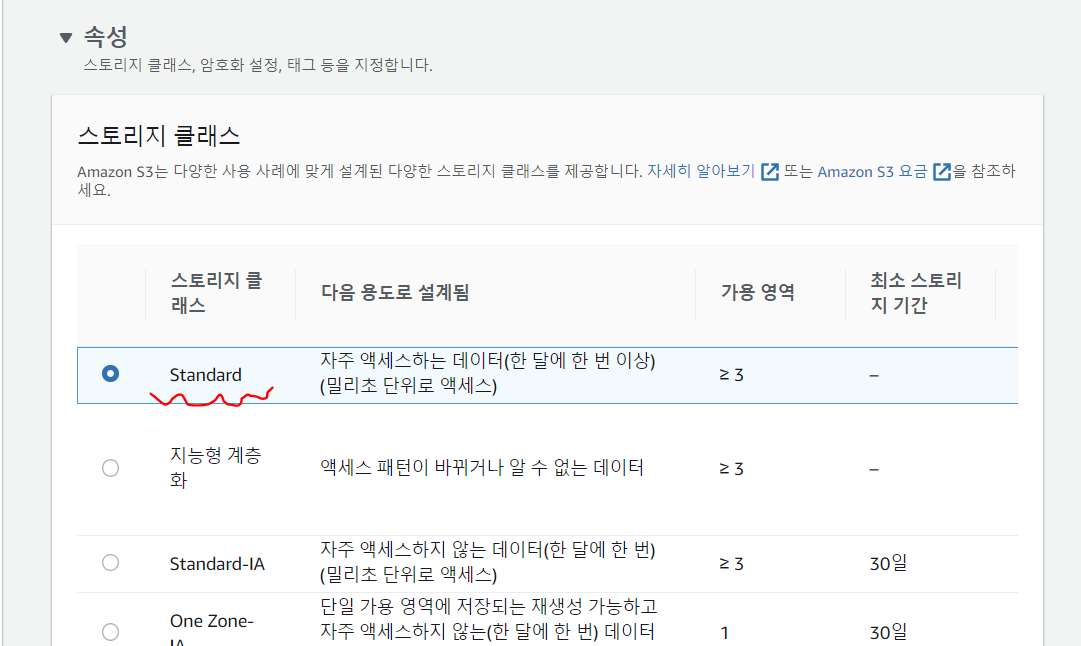
속성에 있는 스토리지 클래스는 Standard로 설정해주면 됨.

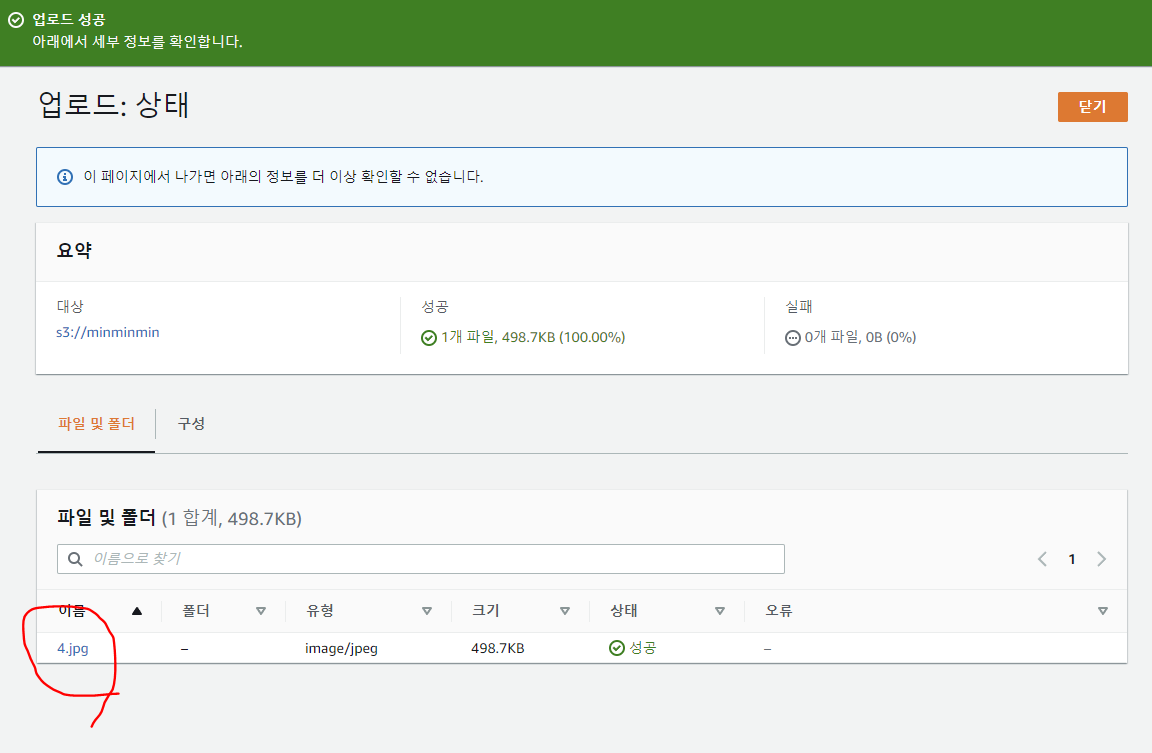
이제 업로드 버튼을 눌러주면 이렇게 업로드에 성공했다는 것을 알리는 화면이 뜨게 됨.

업로드가 된 파일을 한 번 클릭해보겠음.
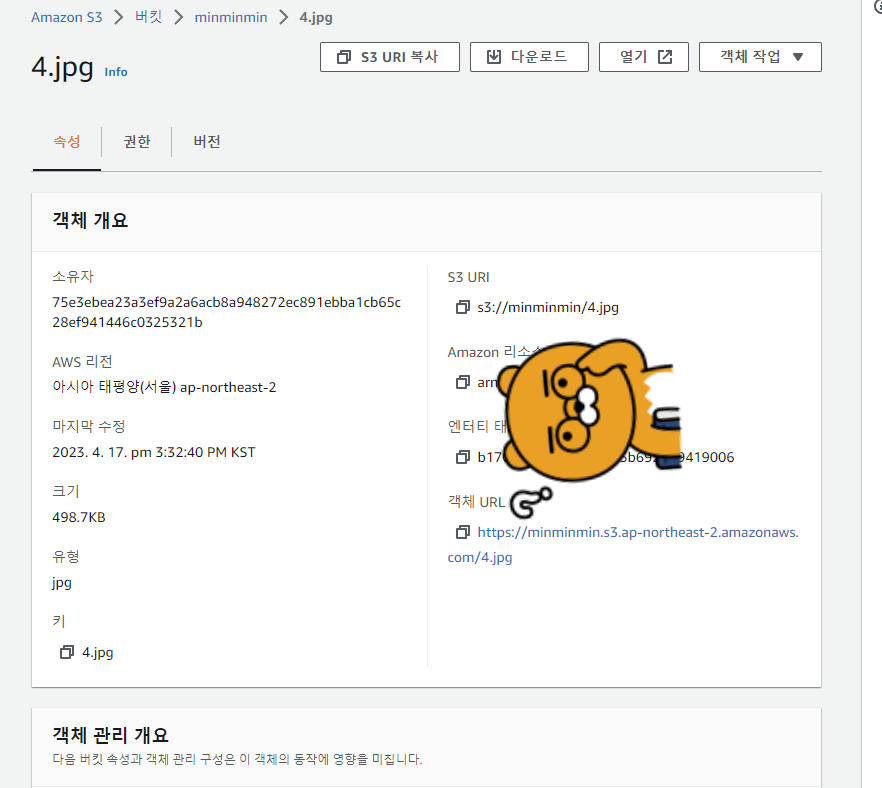
누르면 파일 객체들에 대한 어떤 정보들이 나오고 있음.
이 정보들 안에 보면 객체 URL이라는 게 있음. 그걸 한 번 열어보도록 하겠음.

인강에서는 사진이 잘 뜨는데 나만 이렇게 에러가 떴...
아, 여기서 무언가 초반 설정이 잘못되었다는 것을 깨달았음.

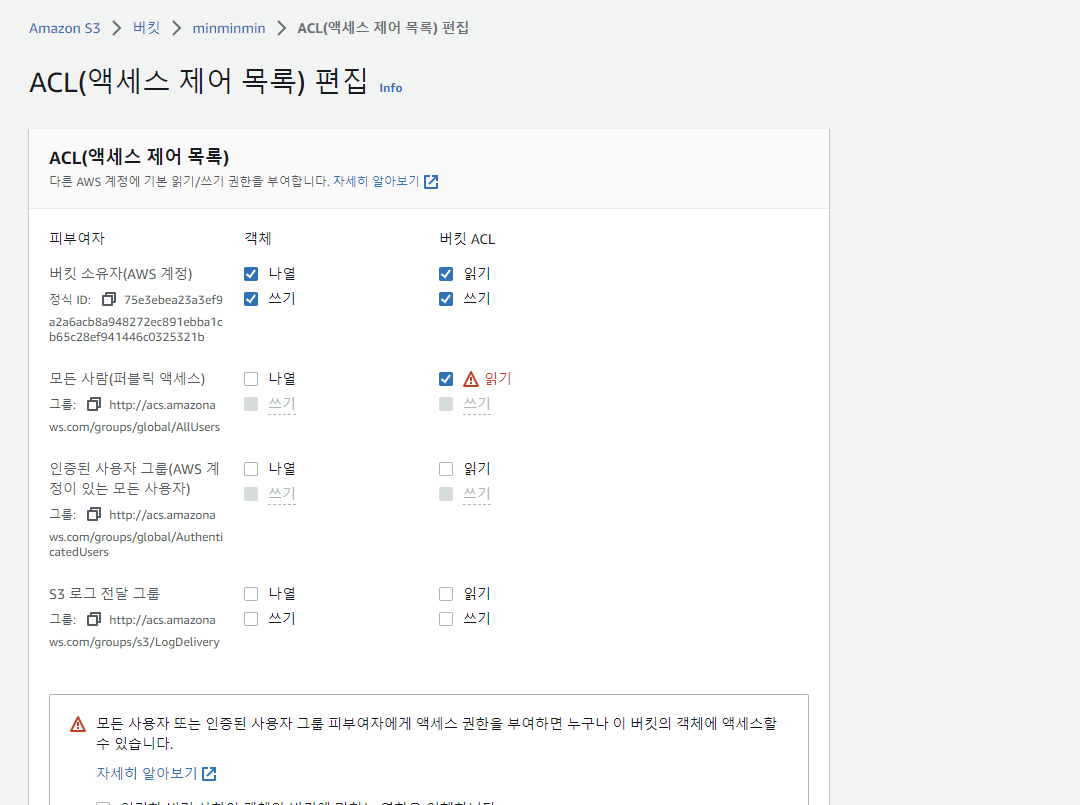
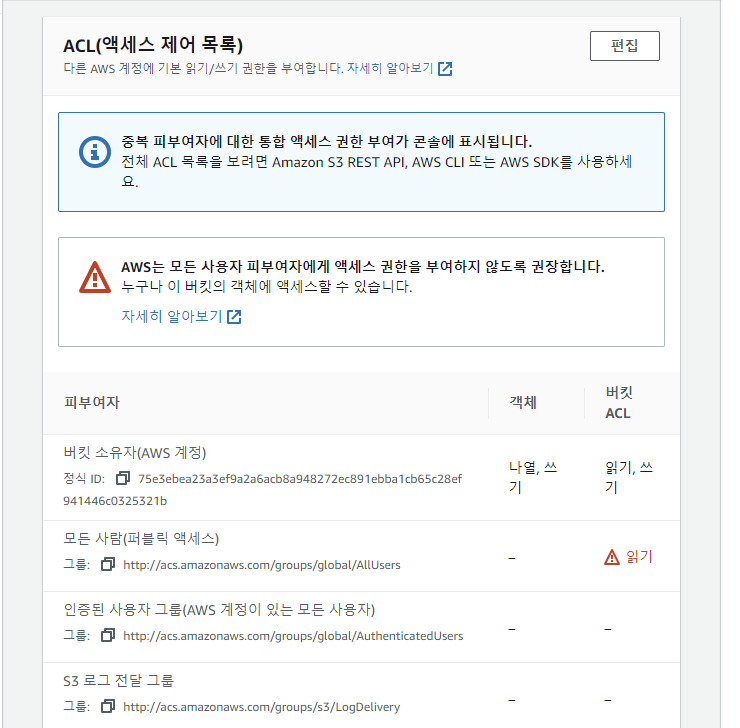
버킷의 권한에서 ACL을 활성화시키고 ACL(엑세스 제어 목록)을 모든 사람(퍼블릭 엑세스)이 읽을 수 있도록 권한을 부여.
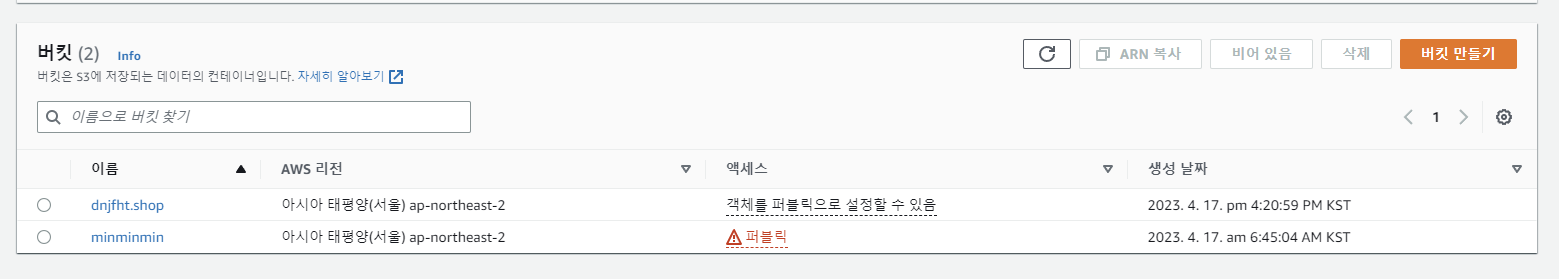
그렇게 하면 버킷에 퍼블릭이라는 표시가 뜨게 됨.



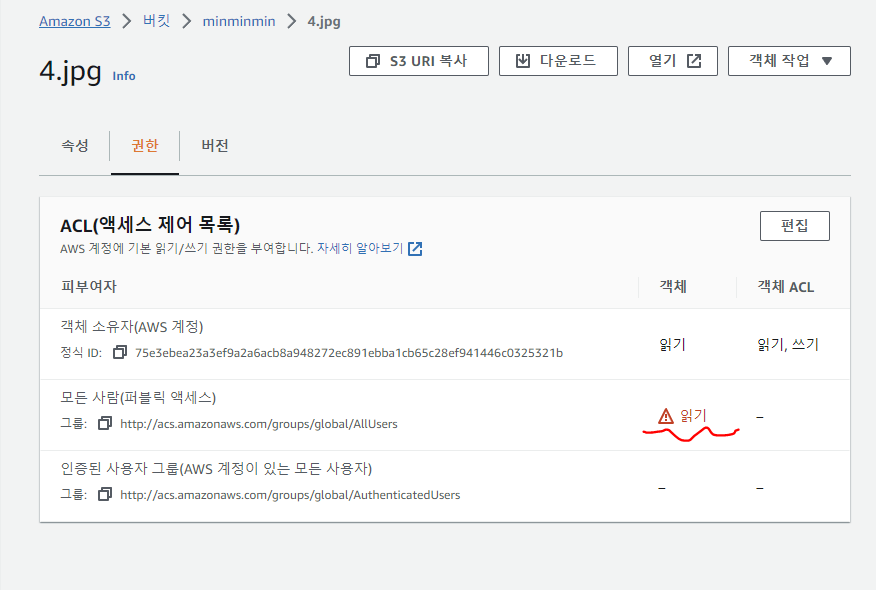
그리고 업로드한 파일로 넘어가 권환에서 모든 사람(퍼블릭 엑세스)이 읽을 수 있도록 설정해주면
URL을 클릭했을 때 이미지가 뜨게 됨.


- 정적 웹 사이트란? :
웹 사이트는 서버 측 스크립트 사용 유무를 기준으로 동적 웹 사이트와 정적 웹 사이트로 나눠볼 수 있어요.
(서버 측 스크립트는 PHP, JSP, ASP같은 친구들을 말해요!)
정적 웹 사이트는 html, js, css같이 정적 자원으로만 이루어진 웹 사이트입니다. 🙂
결론적으로 react는 결과물이 HTML, CSS, JS, 정적 자원으로만 이뤄져 있음.
이제 정적 자원들을 S3에 올리고 정적 웹 사이트 호스팅 설정을 해 줘서 웹 상에 배포해보도록 하겠음.
- S3 버킷 설정하기
[S3 정적 웹 사이트 호스팅 방법]
방법을 굳이 외울 필요 없어요. AWS가 제공하는 설명서가 있답니다!
(설명서 링크→)
준비물이 있어요! 도메인! 다들 준비되셨나요! 😎
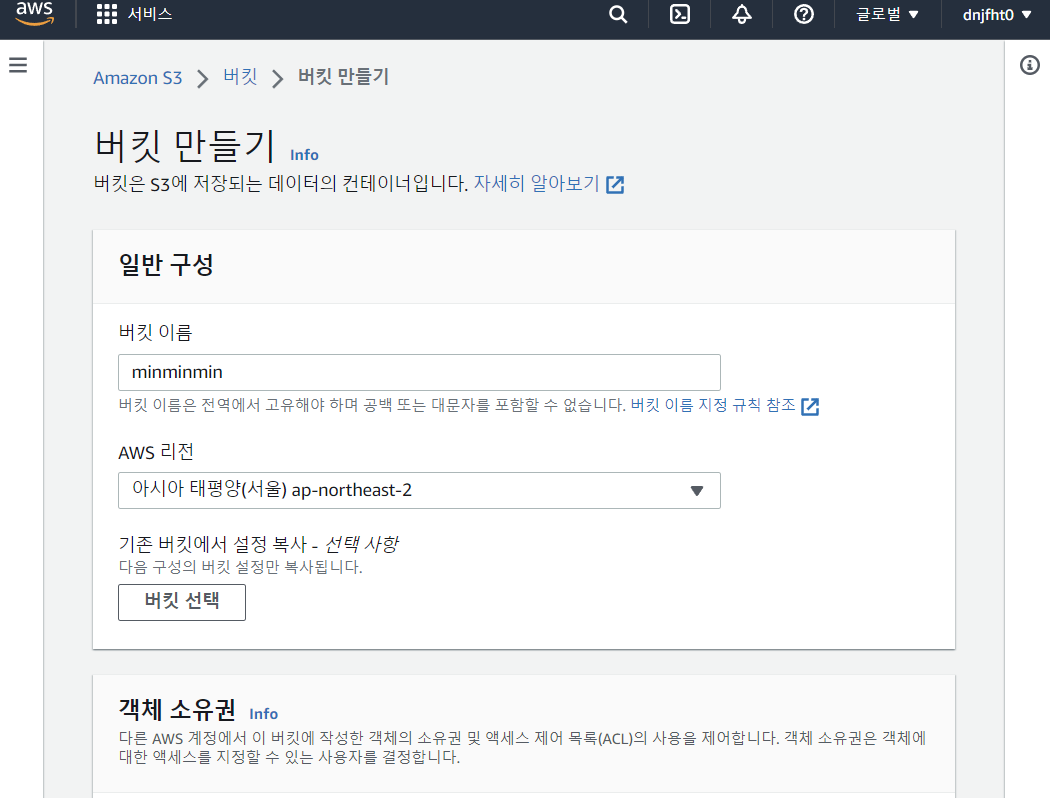
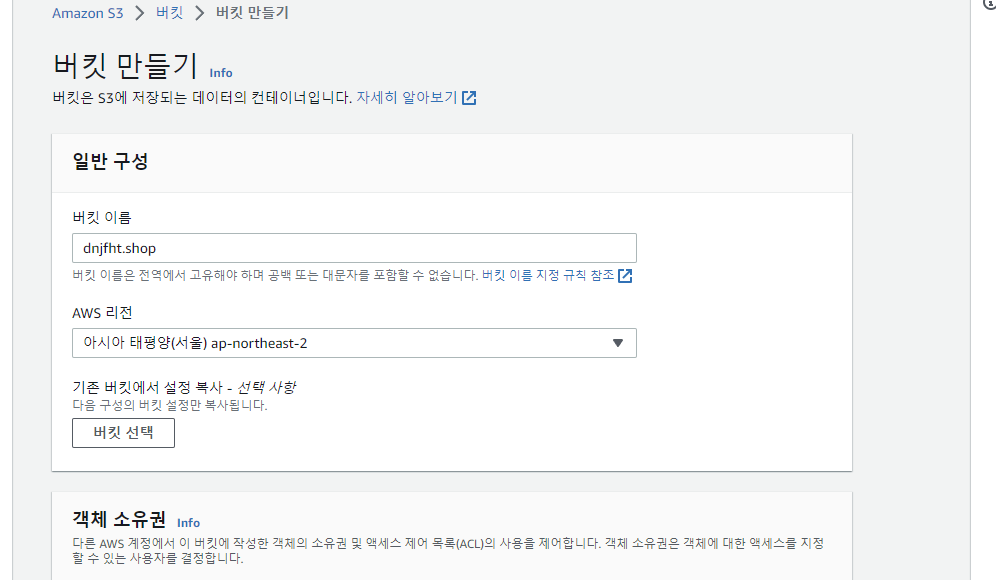
1) 버킷을 생성함. (사이트 도메인과 버킷 이름이 같아야 함.)


내가 사둔 도메인은 dnjfht.shop이라는 도메인이기 때문에 버킷 생성시 이름을 dnjfht.shop으로 지정해줘야 함.
나머지는 앞에서 버킷 설정했던 것과 똑같이 설정을 해주면 됨.
이렇게 해준 다음 버킷 만들기 버튼을 클릭.

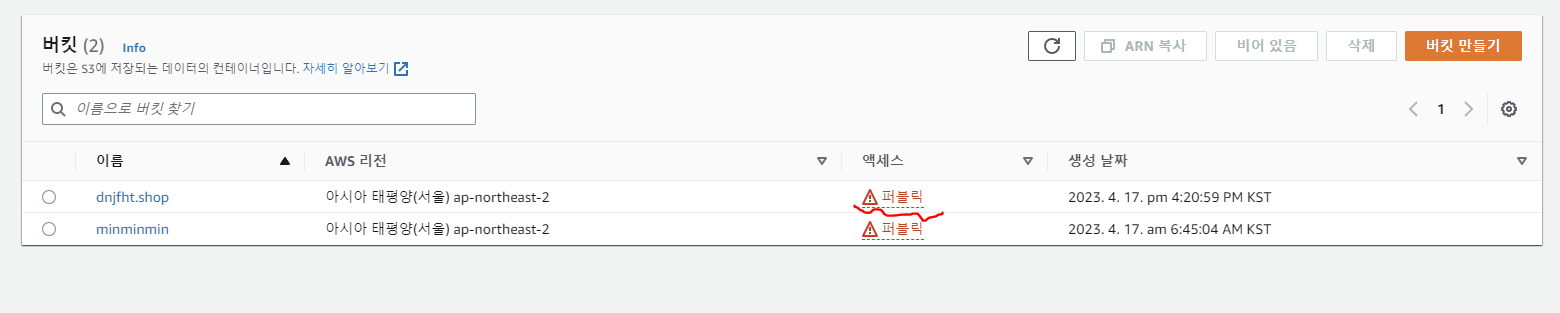
이렇게 하면 도메인 이름과 같은 버킷이 하나 더 생성이 되는데,
이건 아래 버킷과 달리 퍼블릭 설정이 아직 되어 있지 않음.
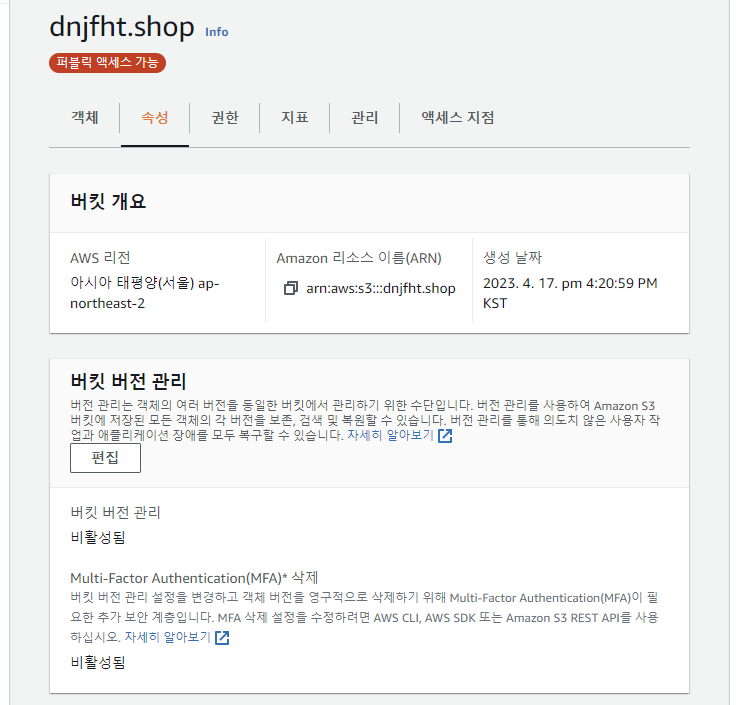
dnjfht.shop 버킷의 권한으로 들어가 퍼블릭으로 설정을 해 모두가 읽을 수 있도록 지정을 해주겠음.


이렇게 지정해주면 버킷이 퍼블릭으로 변경됨.

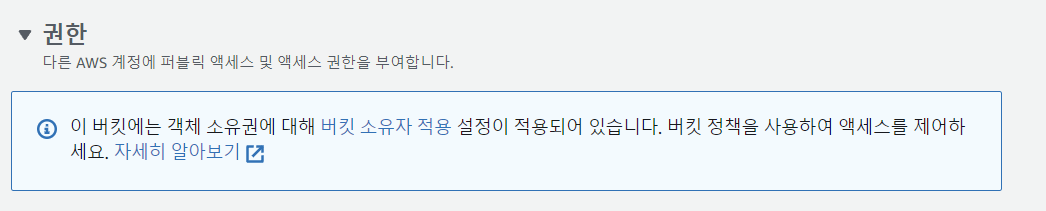
이것 말고도 권한에서 해줄 것이 더 있음.
그것은 바로 버킷 정책이라는 것.
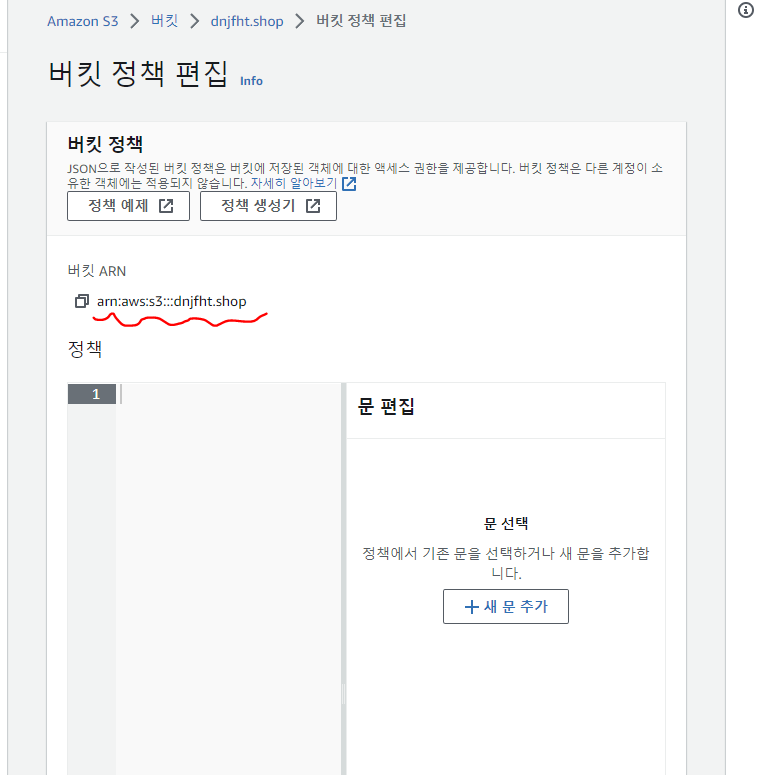
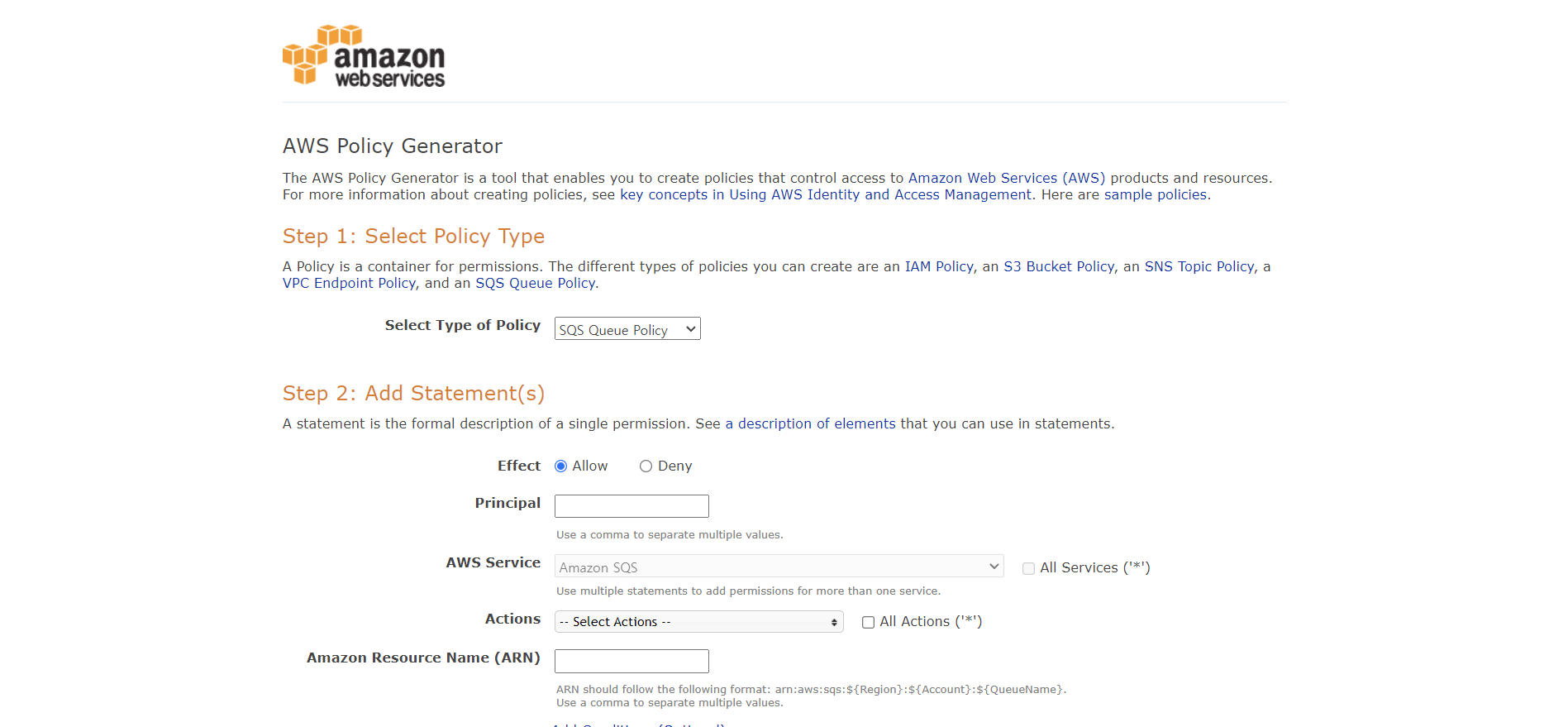
편집을 눌러준 다음 정책 생성기 버튼을 클릭. 아, 정책 생성기로 이동하기 전에 버킷 ARN을 복사해줘야 함.
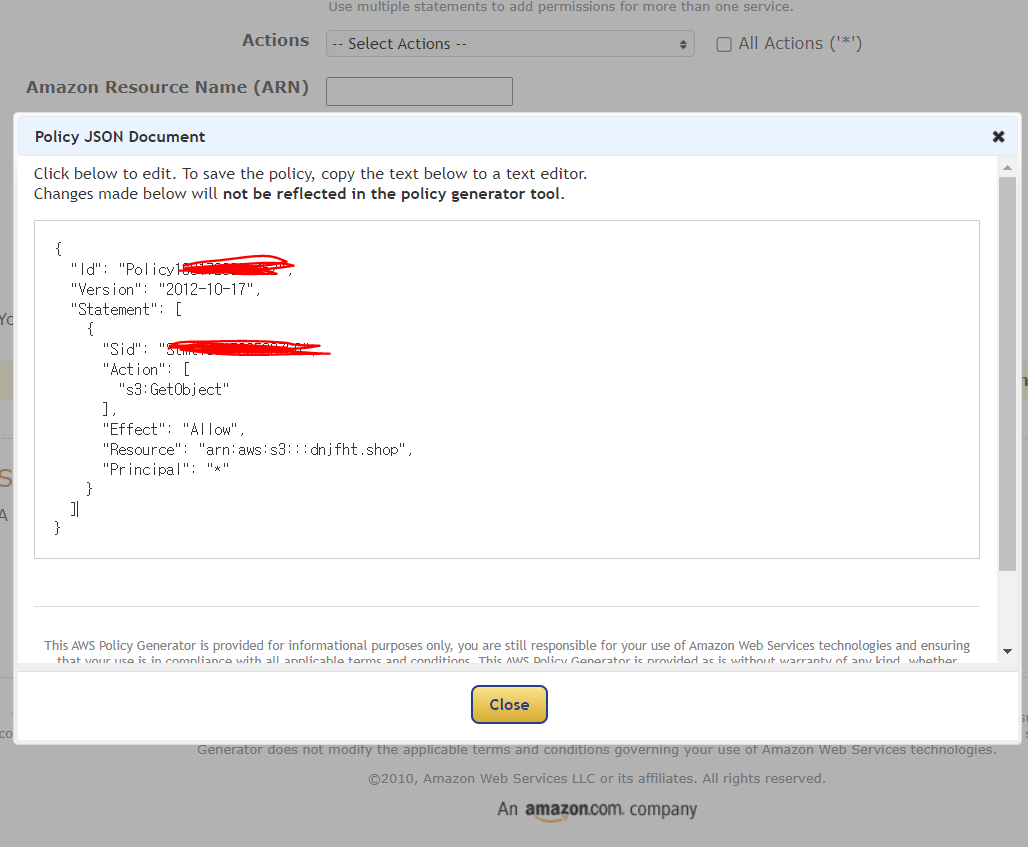
정책 생성기를 통해서 정책을 만들어줄 거임.



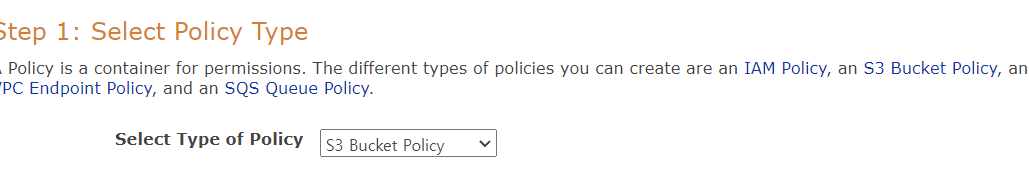
첫 번째로 Select Policy Type에서 S3 Bucket policy를 선택해주면 됨.

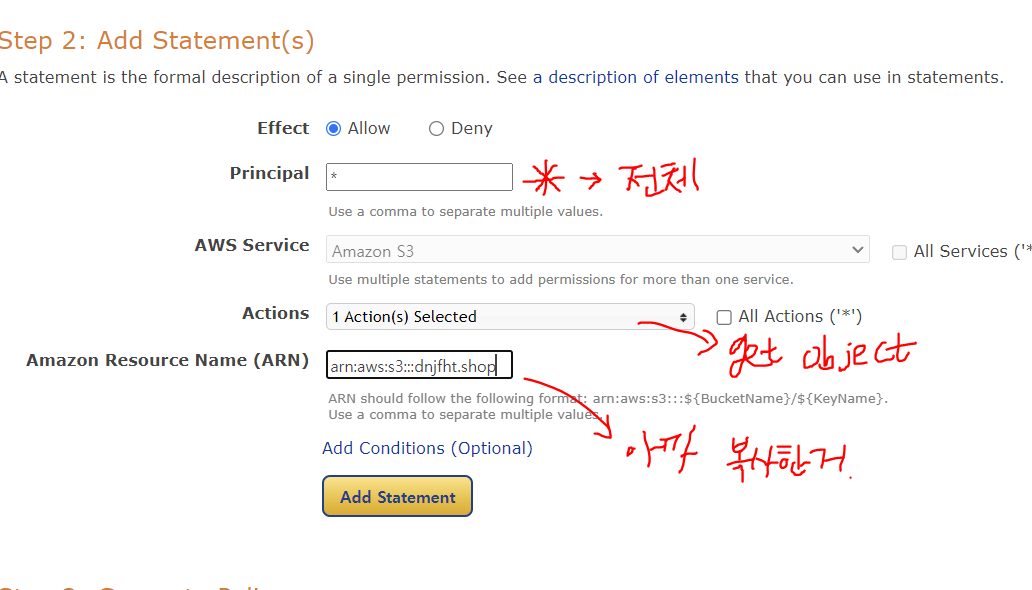
두 번째,
Principal에는 전체를 의미하는 *를 넣어주고 Actions에는 get object를,
Amazon Resource Name(ARN)에는 아까 복사해둔 버킷 ARN을 넣어주면 됨.


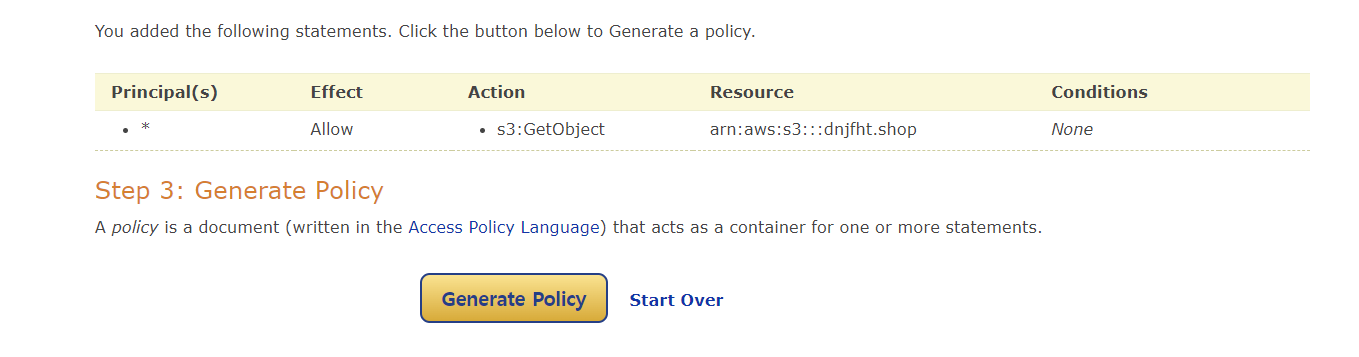
그리고 Add Statement 버튼을 눌러주고 Generate Policy를 눌러준 다음 정책을 생성해주면 됨.
그리고 생성된 정책을 복사해준 다음, 버킷 - 권한 - 정책 편집 쪽으로 돌아와서 복사한 내용을 붙여넣어줌.


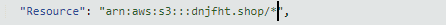
한 가지 주의해야 할 점은 Resource에서 맨 마지막 쌍따옴표 앞에 /*를 넣어줌.

그리고 아래로 내려서 변경사항 저장을 해주면 됨.
여기까지 해줬다면 일단 처음으로 해줘야 하는 설정은 전부 해준 거임.
=> 버킷 생성 - 권한 설정
이제 버킷에 데이터를 올려줘야 함.(웹 사이트 파일들)
그런데 파일을 올려야 한다면 프로젝트 파일들을 전부 올려야 하는 것? => No.
너무 많고 용량도 많이 차지하기 때문에 그렇게 하지 않을 거임.
yarn build를 통하여 이 파일을 어딘가에 올리기 좋은 상태로 빌드할 거임.
yarn build
빌드가 되기까지 시간이 좀 걸리므로
그 사이 S3 대시보드로 돌어와서 정적 웹 사이트 호스팅을 해주도록 하겠음.
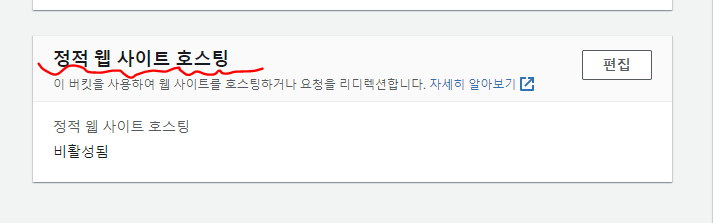
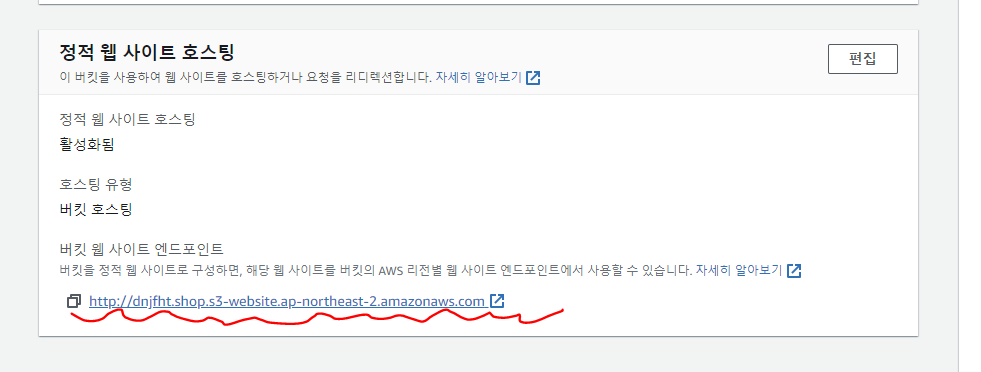
생성한 버킷의 속성으로 이동.
맨 밑으로 내려서 정적 웹 사이트 호스팅의 편집 버튼을 눌러줌.


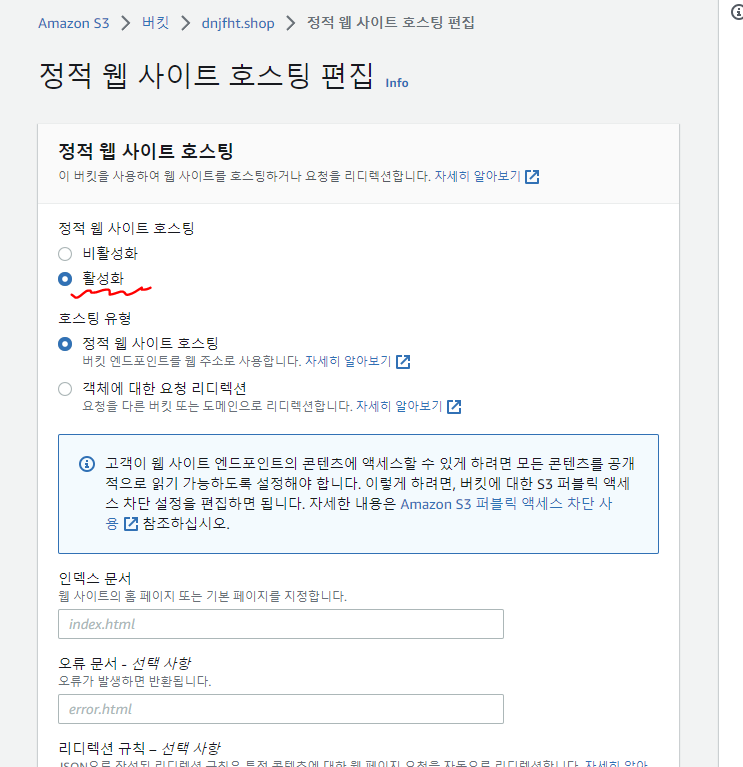
비활성화가 되어 있던 정적 웹 사이트 호스팅을 활성화로 바꿔줌.
활성화로 바꿔주게 되면 아래에 호스팅 유형들이 나오게 됨.
유형은 정적 웹 사이트 호스팅을 선택해주면 됨.

그 다음, 인덱스 문서는 처음 접속했을 때 어떤 페이지를 보여줄지를 지정해주는 거임.
우리는 index.html을 보여줄 거임.
오류 문서는 오류가 발생했을 때 어떤 페이지를 보여줄지 지정해주는 거임.
우리는 애초에 html이 하나밖에 없기 때문에 여기도 마찬가지로 index.html을 보여줄 거임.

아래의 리디렉션 규칙은 선택사항임. 꼭 작성하지 않아도 됨.
우리는 그냥 작성하지 않고 변경 사항 저장을 눌러줄 거임.
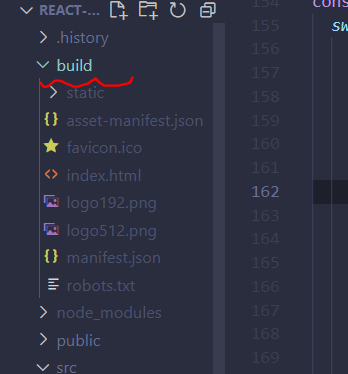
이제 빌드가 끝났는지 확인하고, 빌드가 잘 끝났다면 build한 파일이 어디로 가는지 확인해볼 거임.
build한 파일은 버킷리스트 프로젝트 경로에서 build라는 폴더 안에 생기게 됨.우리는 이 파일들을 S3에 업로드해줄 거임.

build 폴더 내에 있는 파일들을 모두 선택해서 끌어다 넣어주면 됨.


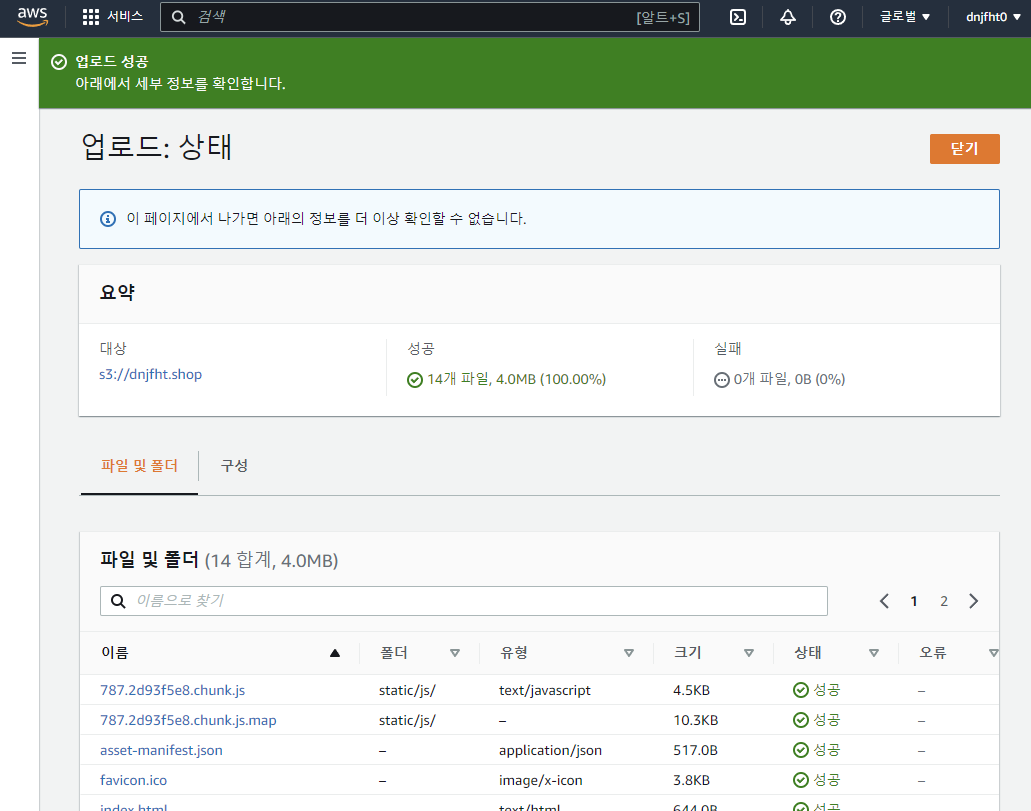
전체 선택을 해준 다음 업로드 버튼을 눌러주면 됨.

모든 파일들이 업로드 완료되었다면
속성에서 아까 정적 웹 사이트 호스팅을 해주면서 나온 주소가 하나 있을 거임.
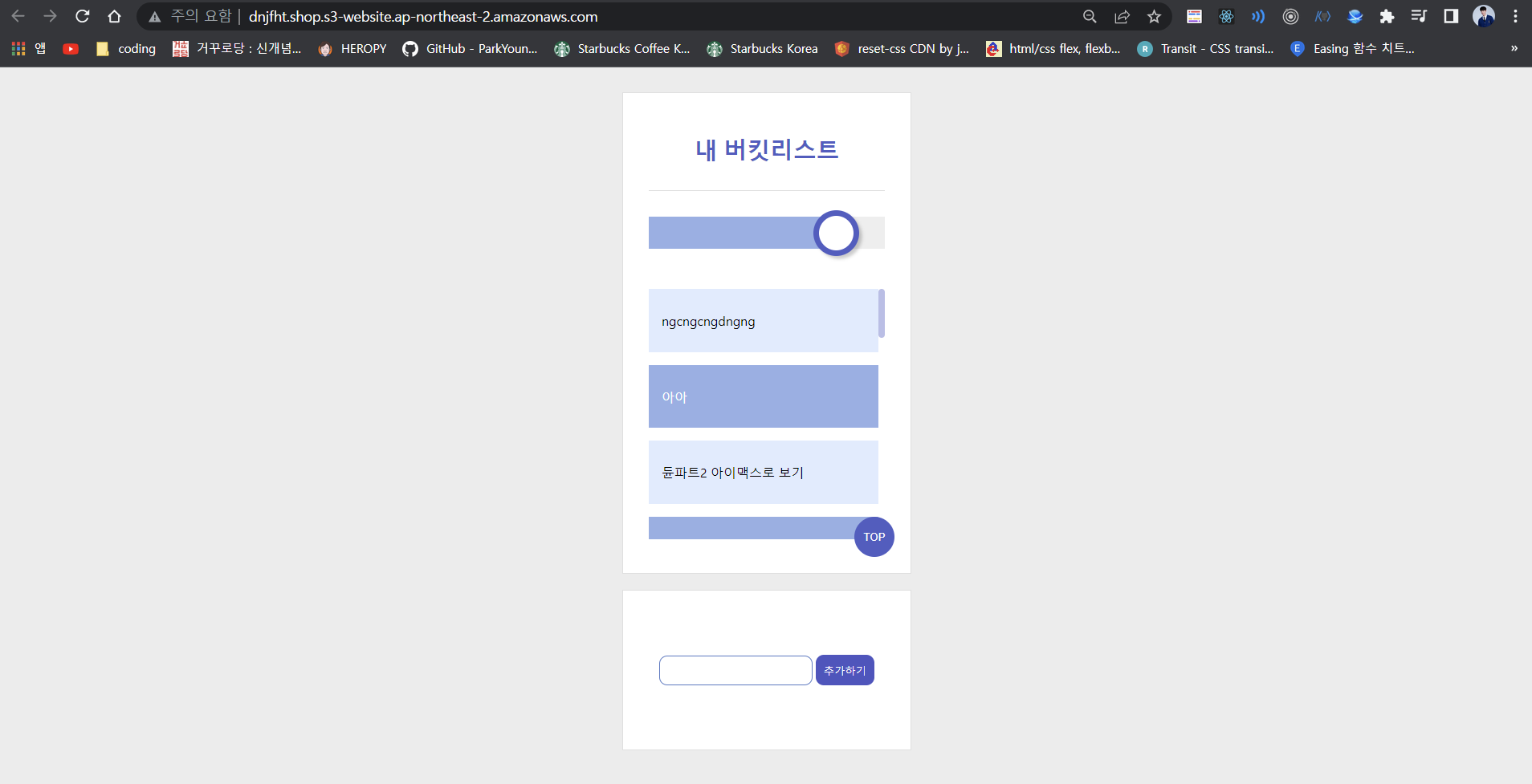
그 주소로 한 번 들어가보도록 하겠음.


주소에 들어가면 만들어준 버킷리스트가 뜨는 것을 확인할 수 있음.

2. 도메인 연결.
AWS를 이용해서 배포까지 끝마쳤다면 이제 배포한 것과 도메인을 연결해주는 작업을 할 거임.
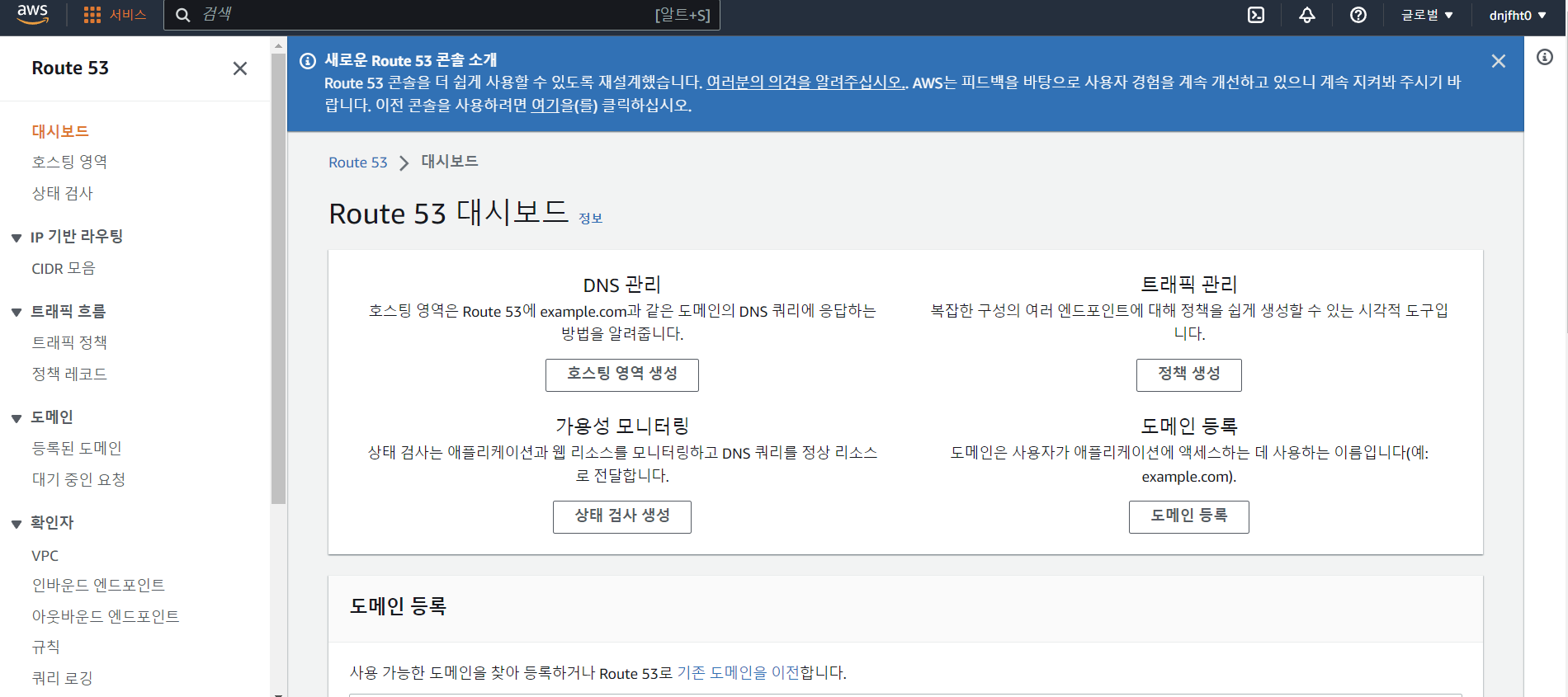
도메인 연결을 하기 위해서 Route 53이라는 걸 이용해줄 거임.
Route 53은 AWS의 서비스 중에 하나임.

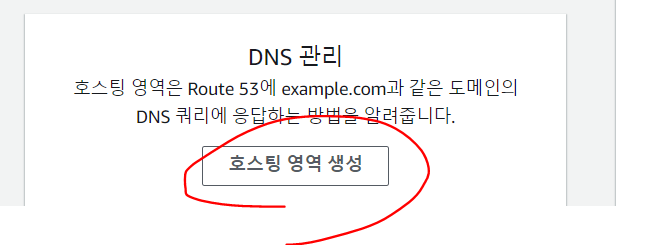
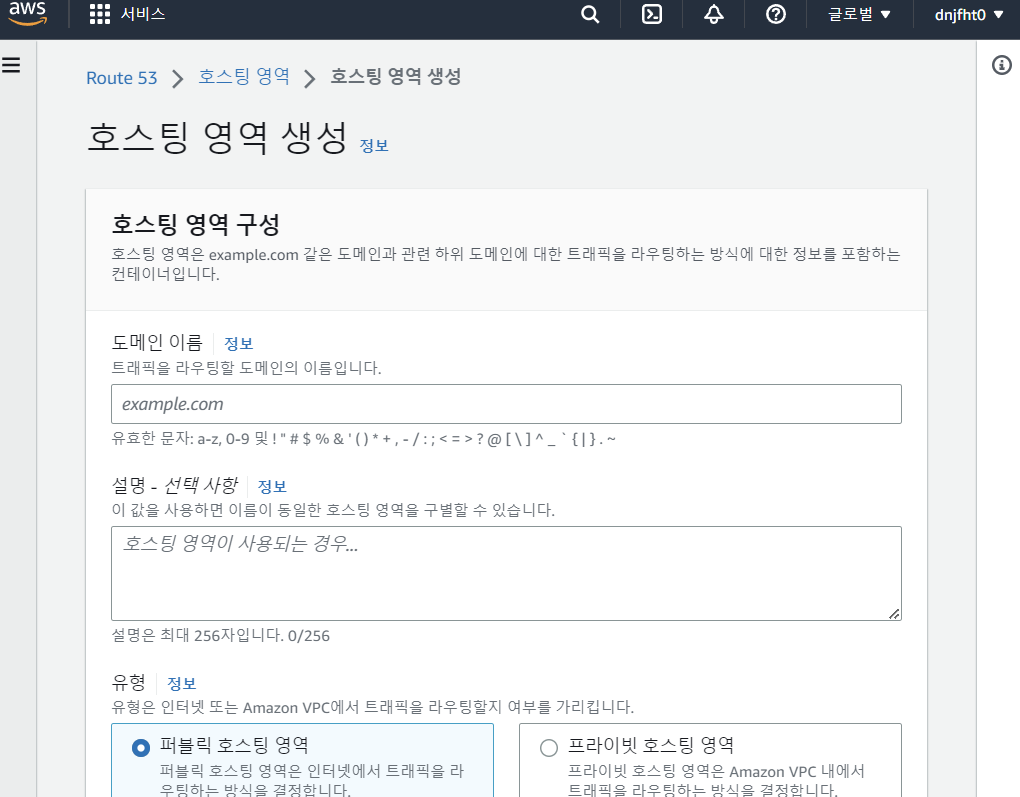
호스팅 영역 생성 버튼을 눌러주면 호스팅 영역 생성이라는 박스가 뜸.


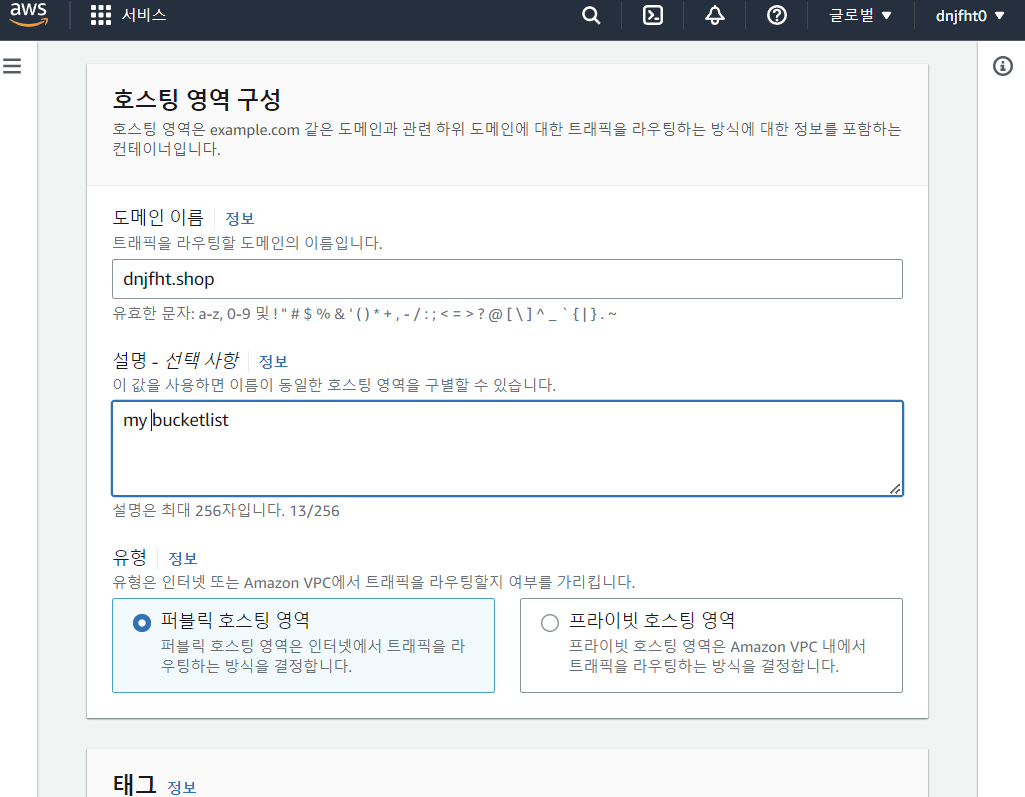
도메인 이름에는 구매한 도메인의 이름을 적어주면 됨.
설명란에는 사이트의 설명이 필요하다면 설명을 적어주면 됨.
나는 그냥 my bucketlist라고 적어줌.
유형은 사이트를 모두가 볼 수 있도록 해야 하므로 퍼블릭 호스팅 영역으로 설정해줄 거임.
여기까지 됐다면 호스팅 영역 생성 버튼 눌러주기.

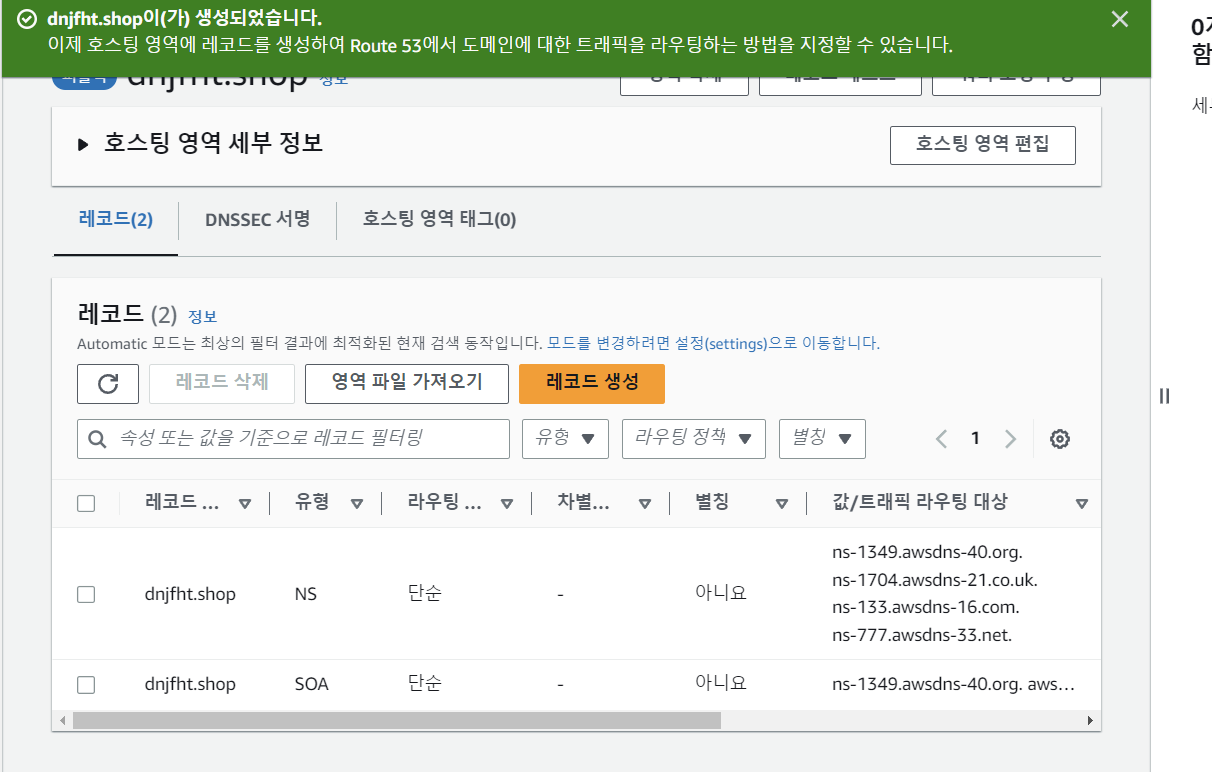
호스팅 영역을 생성된 것을 확인할 수 있는데,
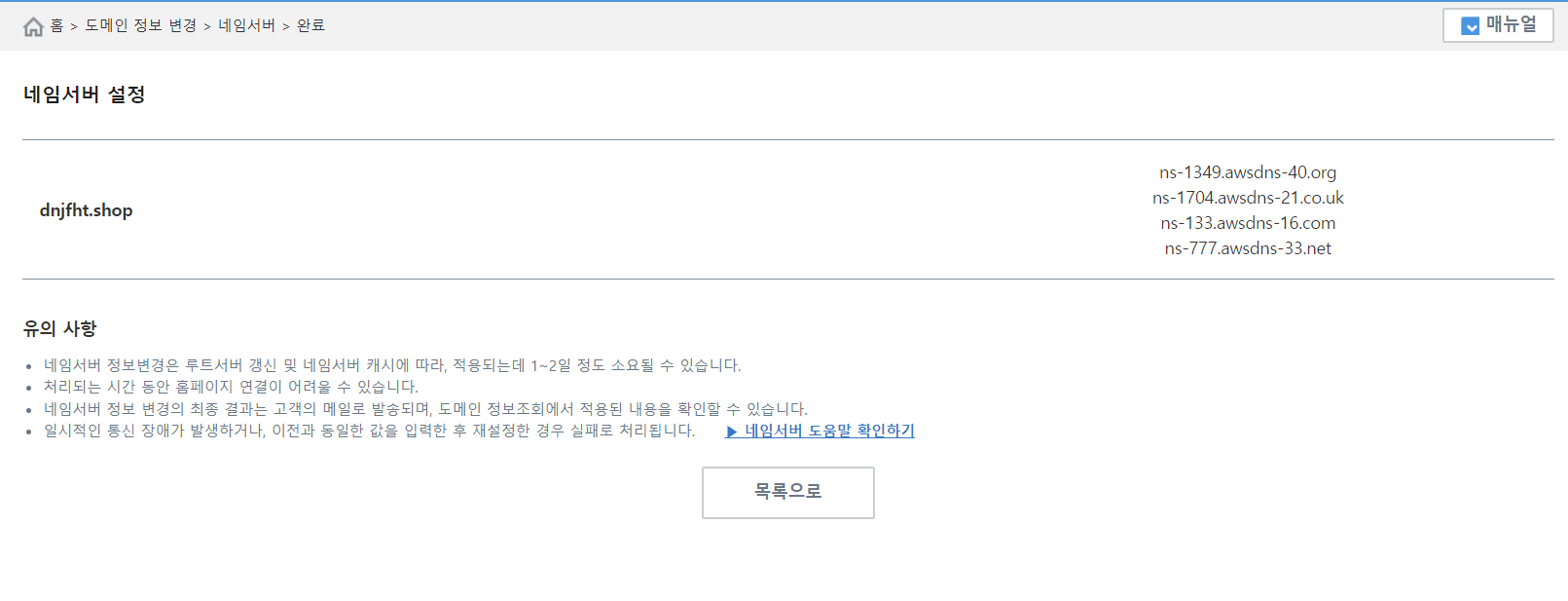
NS라고 되어 있는 것의 옆을 보면 ns - 어쩌고 저쩌고라고 되어 있는 것들을 볼 수 있음.
이것들을 네임서버라고 함.
이 네임서버를 도메인 구입한 곳에 등록을 해줘야 함.
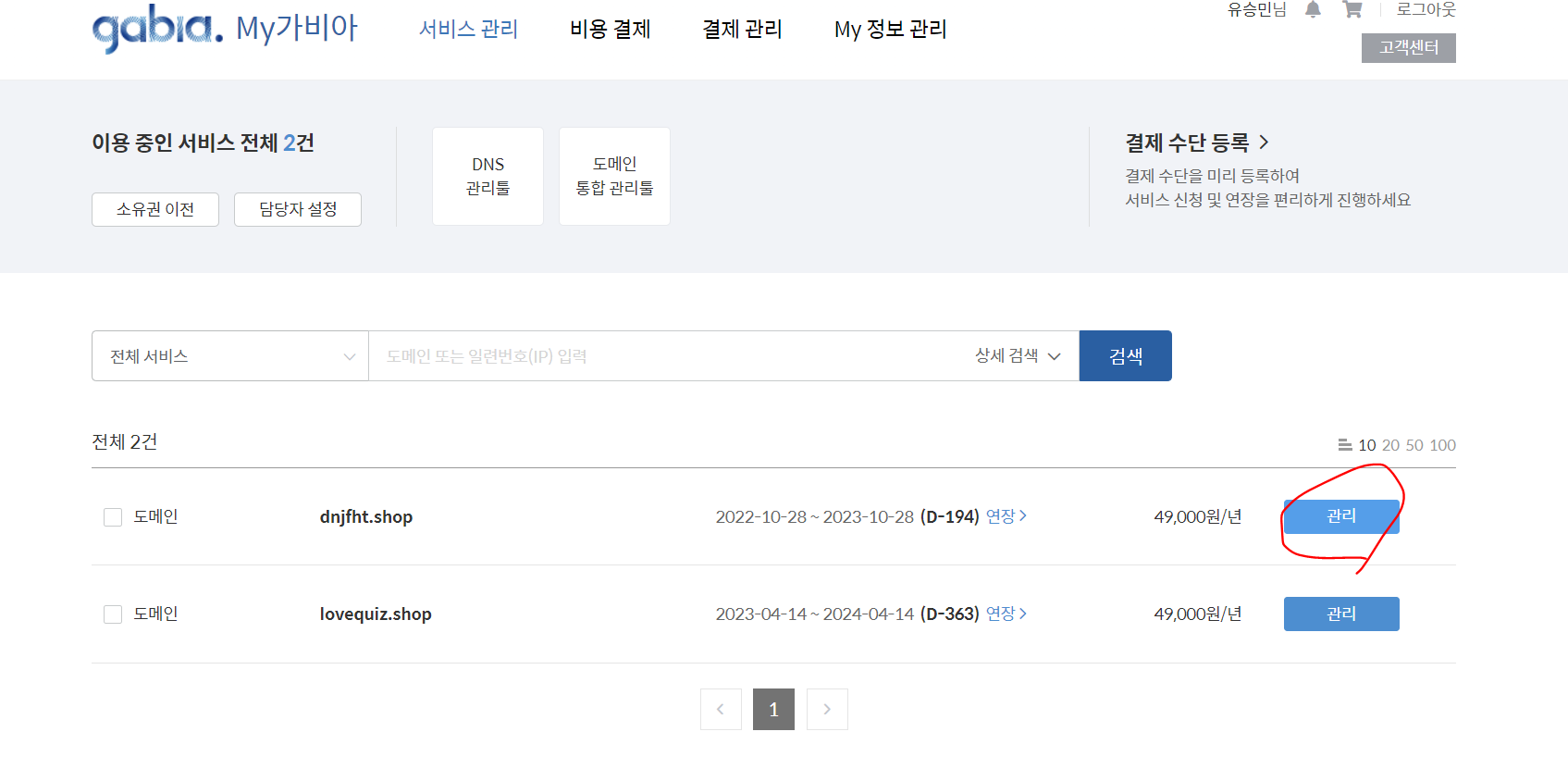
강의에서 가비아 도메인을 사라고 했기 때문에 가비아를 기준으로 진행함.

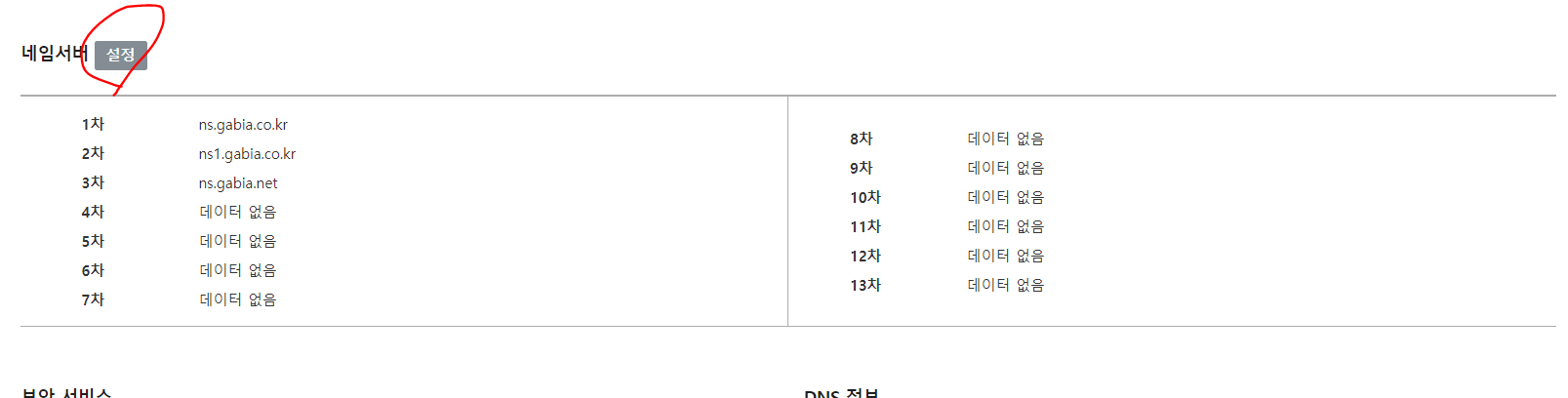
가비아에서 내가 구매한 도메인의 관리툴로 이동해줌.
그리고 네임서버 설정 버튼을 눌러서 이동해줌.


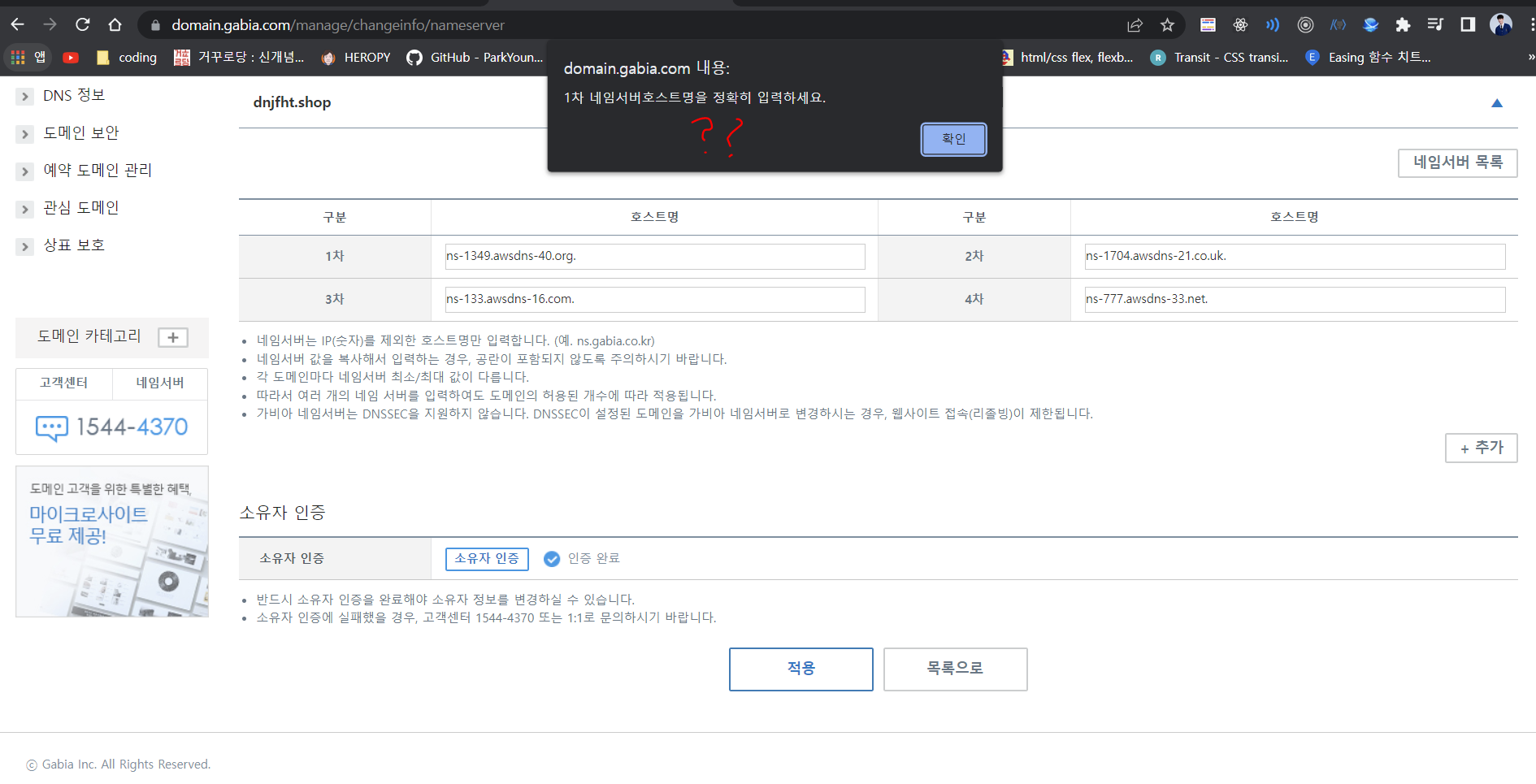
이동했다면 1차, 2차, 3차, 4차에 각각 아까 AWS에서 봤던 네임서버를 넣어주면 됨.
네임서버를 넣어줬다면 적용 버튼을 눌러주면 됨.

난 적어줬으나 계속해서 정확히 입력하라는 오류가 뜸. (더 이상 나아갈 수가 없ㄷ...)
라고 생각했지만 뒤에 .을 빼주니 적용이 되었음... ㅎ하하하하ㅏㅎ하

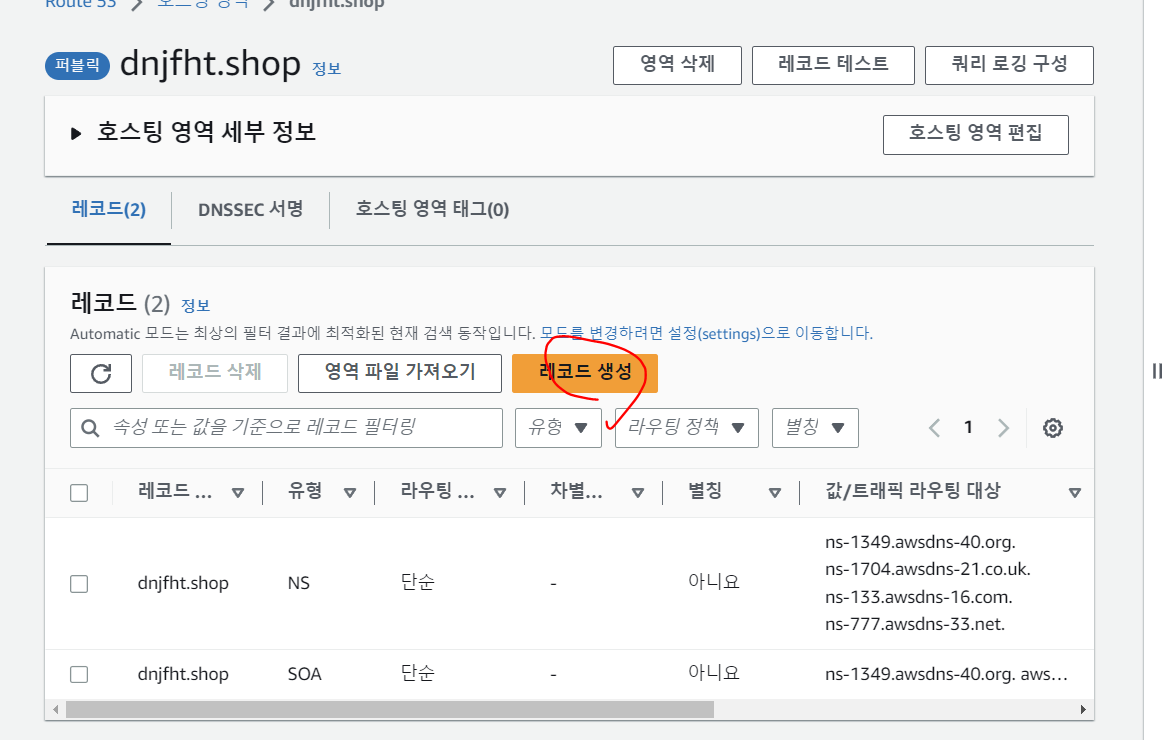
가비아에서 네임서버 설정을 해줬다면 이제 레코드 설정을 해줄 거임.
AWS의 생성된 호스팅 영역에서 레코드 생성 버튼 눌러주기.

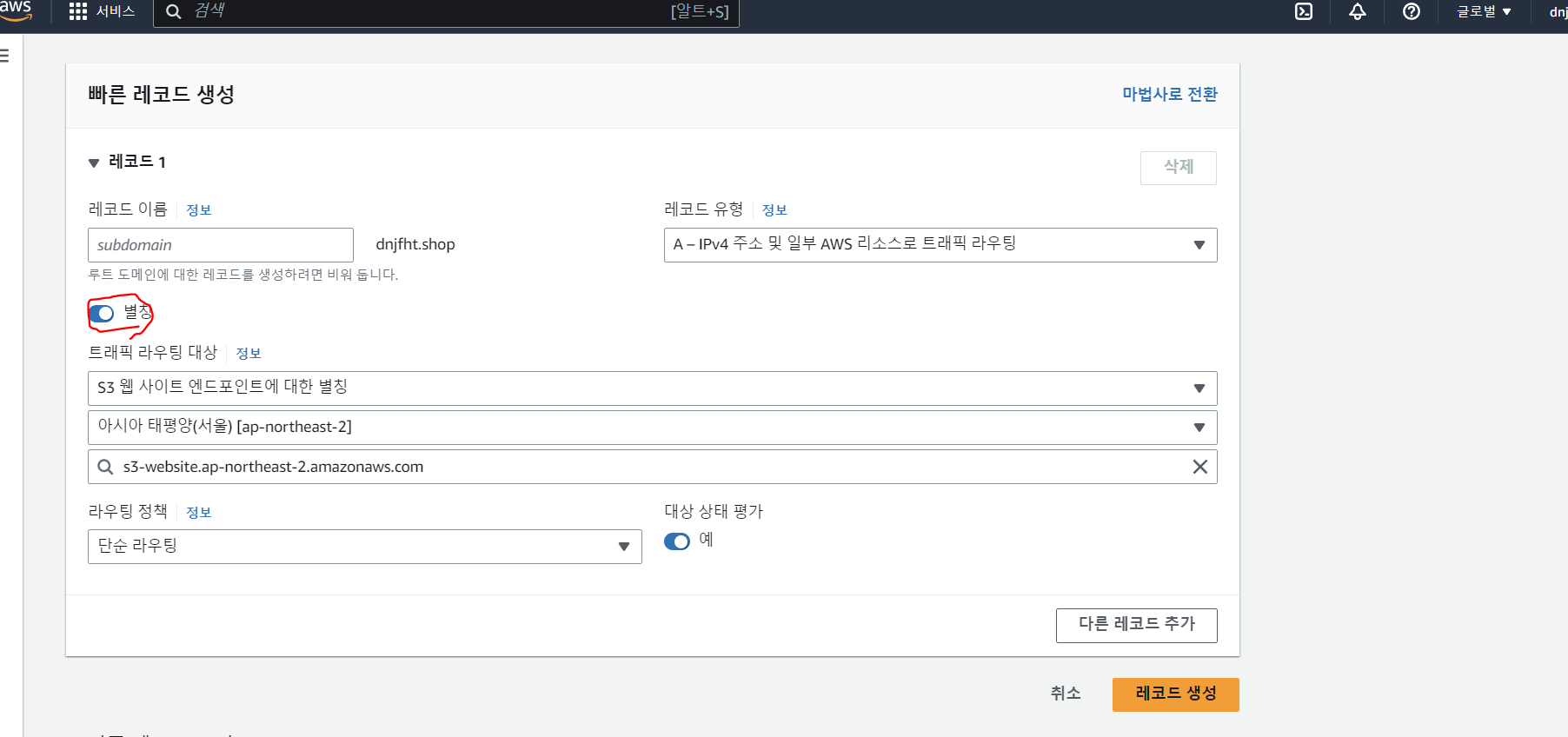
레코드 생성 페이지로 넘어가서 레코드 유형은 A를,
그리고 별칭 활성화를 시켜줌.
별칭 활성화를 시키고 첫 번째에는 S3 웹 사이트 엔드포인트에 대한 별칭을 선택해주고,
두 번째에는 예전에 우리가 선택했던대로 서울을 지정해주면 됨.
세 번째에는 내가 선택할 수 있는 나의 버킷들이 나옴. 그 중에서 내가 지금 연결해줄 버팃을 고르면 됨.
다 선택했다면 레코드 생성 버튼 누르기.


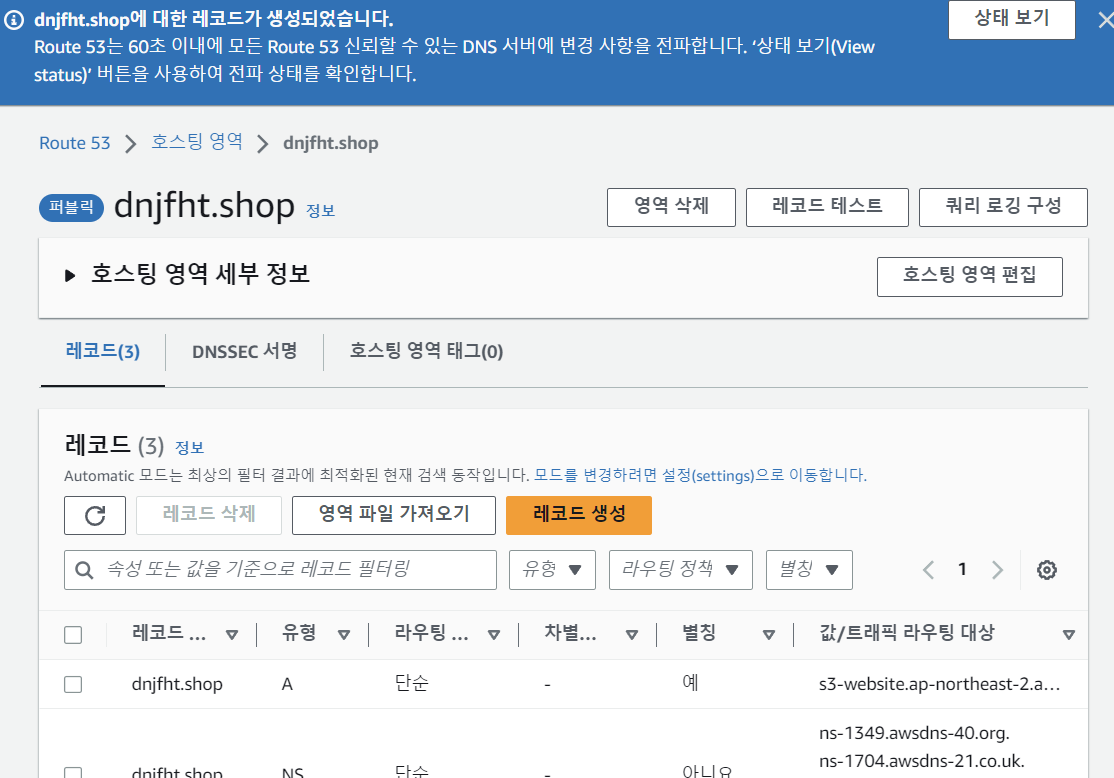
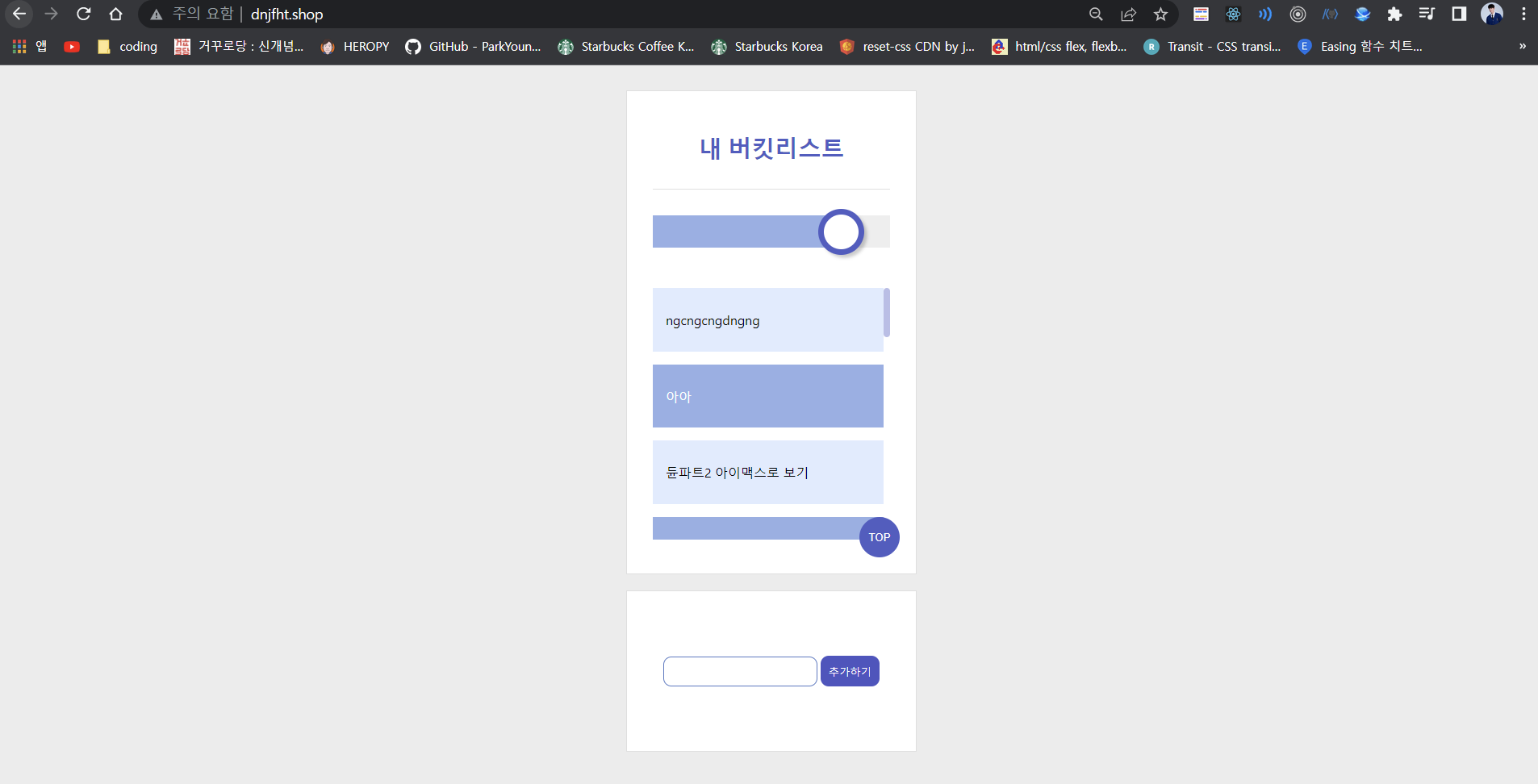
이렇게 레코드까지 생성이 됐다면 이제 브라우저에서 dnjfht.shop 검색해보기.
난 처음에는 계속 연결 안됨이 떠서 울 뻔 했다가 한 5분 후에 다시 들어가니 연결이 됐...ㅋㅋㅋㅋㅋㅋㅋ
어쨋든 여기까지가 도메인 연결과 관련된 내용!
(사실 처음해봐서 어렵...)

여기 들어가서 확인 가능 : http://dnjfht.shop/
3. 파이어베이스로 배포하기.
- firebase 호스팅하기.
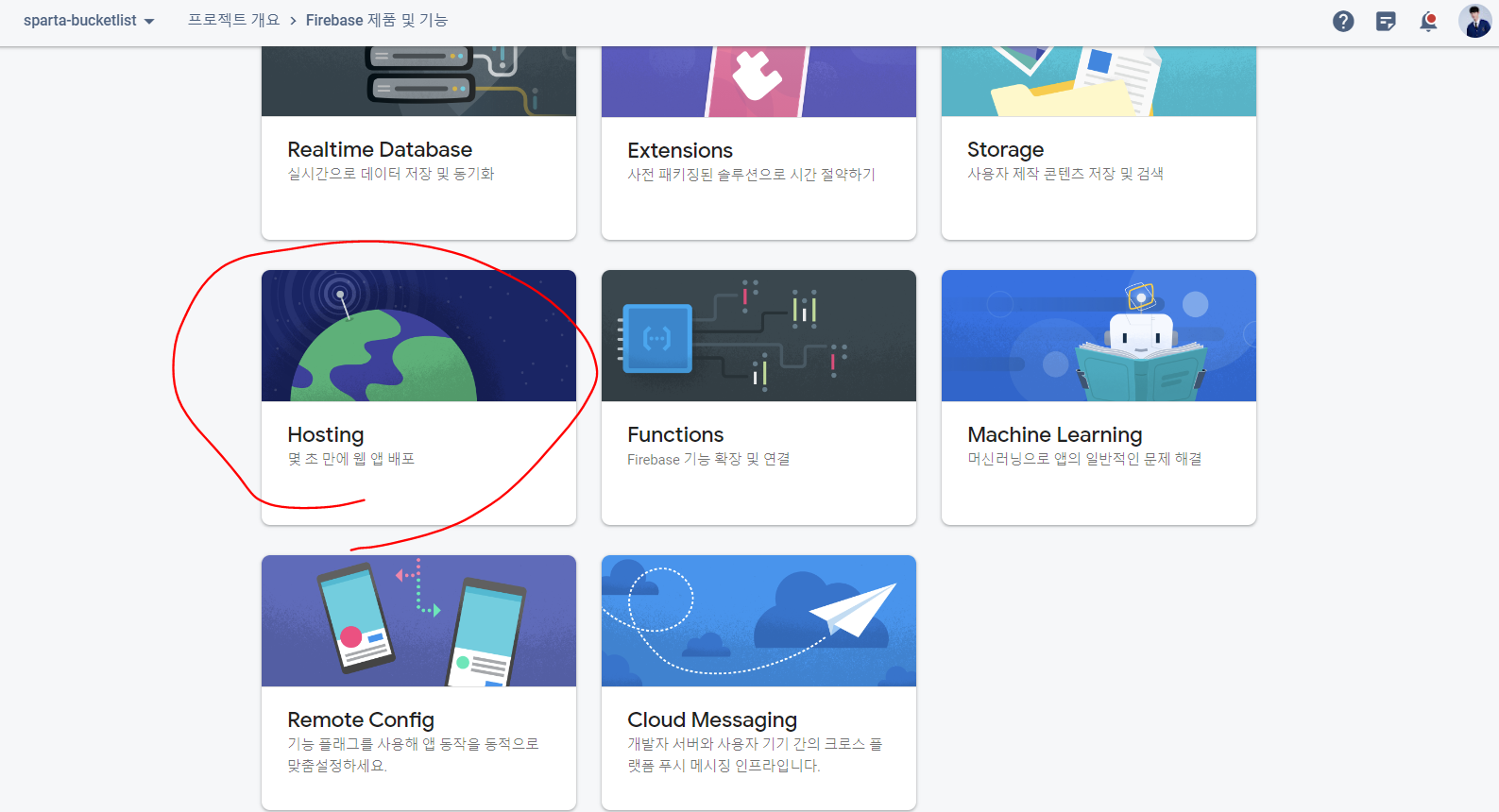
Firebase의 버킷리스트 프로젝트에서 호스팅 서비스에 들어가기.
그리고 시작하기 버튼을 눌러줌.

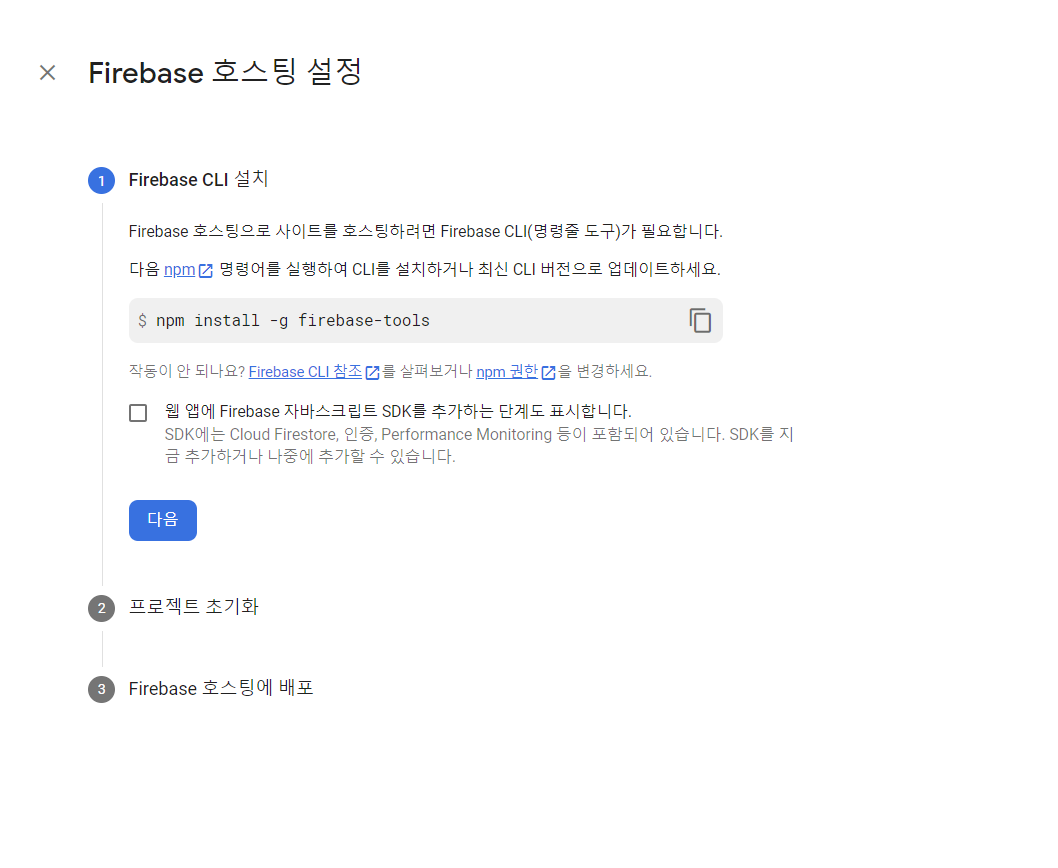
누르면 Firebase 호스팅 설정 방법이 친절하게 차례대로 나와있음.
먼저 Firebase CLI 설치부터 해주면 됨.
우리는 yarn을 쓰기 때문에 npm install -g firebase-tools 대신
yarn add global firebase-tools로 바꿔서 명령어를 입력해주면 됨.
npm install -g firebase-tools
yarn add global firebase-tools

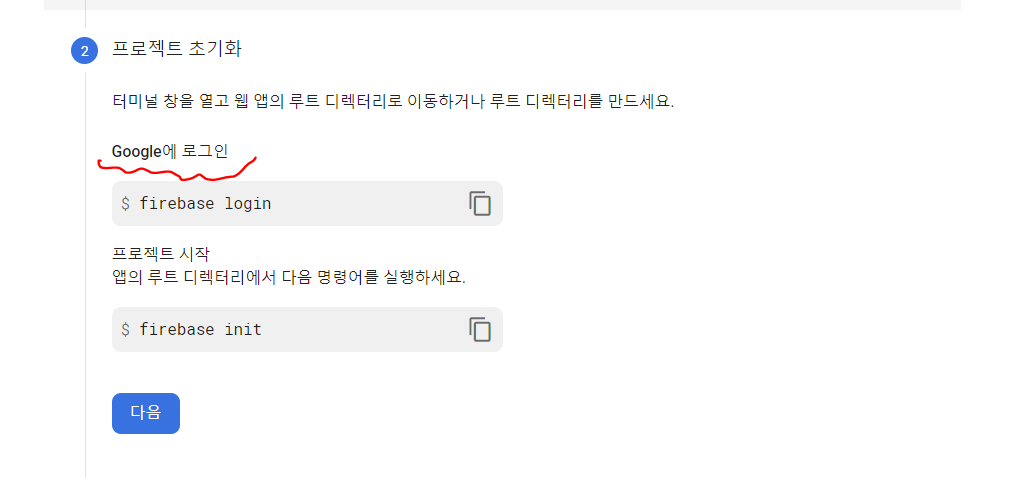
이 다음은 프로젝트 초기화 과정임.
일단 구글에 로그인을 먼저 하라고 함.
왜 구글에 로그인을 하라고 하는가? - 프로젝트가 구글 계정에 들어가 있기 때문.

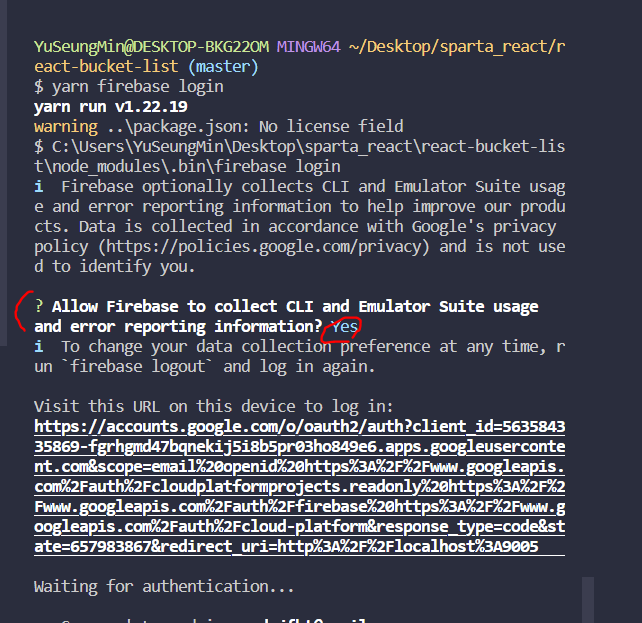
난 yarn을 사용하고 있기 때문에 yarn firebase login이라고 명령어를 입력해주면 됨.
질문이 하나 뜰 건데 그것도 y를 적고 엔터를 눌러주면 됨.
그렇게 해주면 로그인 화면이 뜰 거고, 로그인할 계정을 눌러주면 됨.

이 다음은 프로젝트를 시작해주면 됨.
yarn firebase init
이 과정이 조금 많이 복잡함.
처음 질문에 y를 한 번 눌러주면 어떤 서비스를 이용할 건지 질문을 함.
밑으로 내려서 필요로 하는 서비스들에서 스페이스를 눌러 체크를 해주면 됨.
나는 Firebase에서 Firestore와 Hosting 서비스를 이용하고 있기 때문에 그 두 개를 체크해줌.
다 골라준 다음 엔터를 치면 다음 질문이 뜨게 됨.
Please select an option : Use an existing project / Create a new proejct
옵션을 골라 : 기존에 있던 프로젝트를 사용할 건지 / 새 프로젝트를 생성할 건지.
나는 기존에 프로젝트가 있기 때문에 Use an existing project를 선택해줌.
이렇게 해주면 다음으로 어떤 프로젝트를 사용할 거니? 하는 질문이 뜨게 됨.
Select a default Firebase project for this directory :
난 기존에 있던 sparta-bucketlist를 선택해줌.
그 다음부터 뜨는 질문들은 엔터를 눌러주면 됨. 이렇게 하면 기본값들로 들어가게 됨.
아, 그런데 Hosting Setup에서 public directory(배포 디렉토리)가 어딨니?라는 질문에 public이 아닌 build로 바꿔줘야 함.
=> 배포 파일이 모두 build 파일 내에 있기 때문.
What do you want to use as your public directory? : build
그 다음 질문은 spa로 설정할래? 하고 묻는 질문임. y로 답해주면 됨.
Configure as a single-page-app (rewrite all urls to /index.html)? : y
그 다음에는 깃허브를 사용해서 자동으로 빌드하고 배포할래? 라고 묻는 질문임. N으로 답해주면 됨.
Set up automatic builds and deploys with github? : N
그 다음에는 build 폴더 안에 index.html이 이미 있는데 덮어씌워줄 거냐는 질문. N으로 답해주면 됨.
File build/index.html already exists. Overwrite? : N
혹시라도 여기서 덮어씌운 사람들이 있다면 yarn build를 사용해서 한 번 더 빌드해주면 됨.
이렇게 다 설정을 해줬다면 다음 과정으로 넘어가 firebase deploy를 해주면 됨.
build를 한 번 해준 다음에 firebase deploy를 해주겠음.
yarn firebase deploy
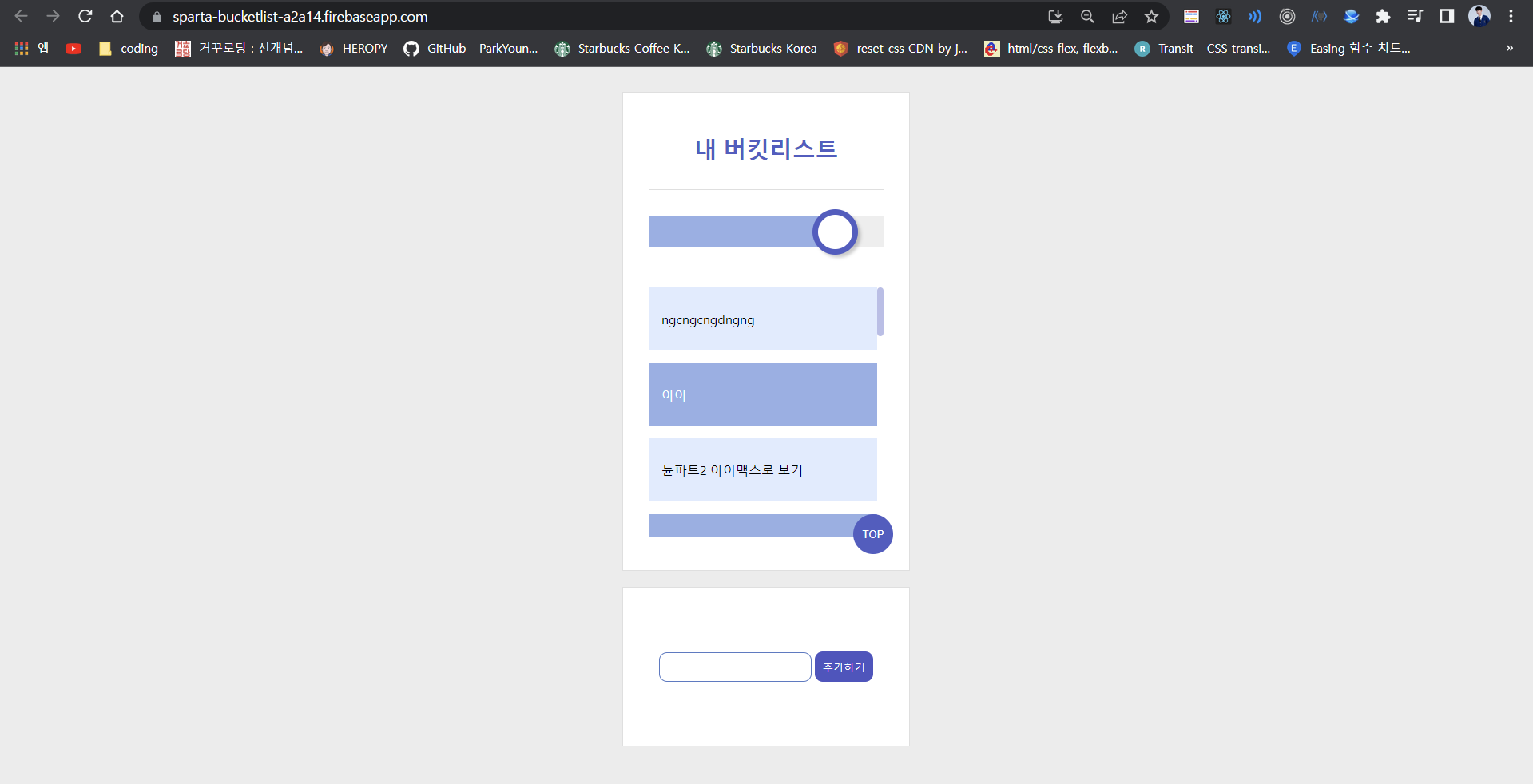
배포가 끝나면 Firebase Hosting에 만들어진 두 개의 도메인 중 하나에 들어가보도록 하겠음.

'React' 카테고리의 다른 글
| 다시 시작하는 리액트 - 리액트 심화 1-1 (0) | 2023.04.18 |
|---|---|
| 다시 시작하는 리액트 - 리액트 실무 기초 5-6 과제 (0) | 2023.04.18 |
| 다시 시작하는 리액트 - 리액트 실무 기초 5-4 Quiz (0) | 2023.04.17 |
| 다시 시작하는 리액트 - 리액트 실무 기초 5-3 (0) | 2023.04.16 |
| 다시 시작하는 리액트 - 리액트 실무 기초 5-2 (0) | 2023.04.14 |

github : https://github.com/dnjfht
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



