



slice(), splice() 메서드는 상당히 비슷한 쓰임새를 가지고 있다.하지만, 둘은 차이점이 분명 존재한다. splice새로운 배열을 반환하는 동시에 원래 배열을 수정한다. 제거된 요소를 포함할 수 있고, 새로 삽입된 요소들 또한 포함할 수 있다.array.splice(start, deleteCount, item1, item2, ...)=> 1. start(필수):변경을 시작할 index 번호.이 index부터 요소가 제거되거나 새로운 요소가 삽입되게 된다.음수 값을 사용하면 배열의 끝에서부터 역방향으로 계산하게 된다. => 2. deleteCount(옵션):제거할 요소의 갯수.생략하면 start index부터 배열의 끝까지 모든 요소가 제거되게 된다. => item1, item2, ...(옵션..
- 문제이 문제에서 두 정수 배열의 대소관계를 다음과 같이 정의합니다.두 배열의 길이가 다르다면, 배열의 길이가 긴 쪽이 더 큽니다.배열의 길이가 같다면 각 배열에 있는 모든 원소의 합을 비교하여 다르다면 더 큰 쪽이 크고, 같다면 같습니다.두 정수 배열 arr1과 arr2가 주어질 때,위에서 정의한 배열의 대소관계에 대하여 arr2가 크다면 -1, arr1이 크다면 1, 두 배열이 같다면 0을return 하는 solution 함수를 작성해 주세요. - 입출력 예 arr1 arr2 result [49, 13] [70, 11, 2] -1 [100, 17, 84, 1] [55, 12, 65, 36] 1 [1, 2, 3, 4, 5] [3, 3, 3, 3, 3] 0 - 해결 방법 이 문제는 비교적 쉬웠..
- 문제 정수 배열 arr과 정수 n이 매개변수로 주어집니다. arr의 길이가 홀수라면 arr의 모든 짝수 인덱스 위치에 n을 더한 배열을,arr의 길이가 짝수라면 arr의 모든 홀수 인덱스 위치에 n을 더한 배열을return 하는 solution 함수를 작성해 주세요. - 입출력 예arrnresult [49, 12, 100, 276, 33] 27 [76, 12, 127, 276, 60] [444, 555, 666, 777] 100 [444, 655, 666, 877] - 해결 방법 처음에는 조건에 맞게 if문과 for문을 나열했는데,그럴 경우 코드가 길어질 뿐더러 중복되는 코드가 많아진다는 문제점이 생겼다.게다가 처음에는 새로운 빈 배열을 만들어 값을 담아주는 형태로 갔기 때문에 더 코드가 길어졌..

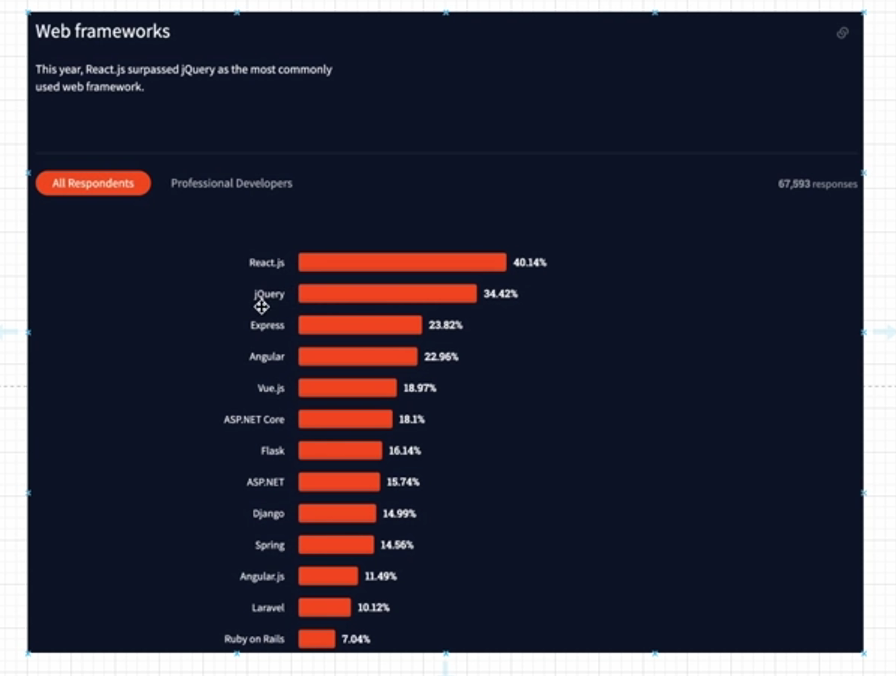
- Express.js란?express는 웹 및 모바일 애플리케이션 구축을 위한 광범위한 기능을 제공하는node.js 웹 애플리케이션의 프레임워크다.다중 페이지 및 하이브리드 웹 애플리케이션을 빌드하는데 사용된다. server와 경로를 관리하는 데 도움이 되는 Node.js 상단에 구축된 레이어 이다. =>한 마디로,Node.js의 API를 단순화하고 유용한 기능들은 더 추가시켜Node.js를 더 편리하고 유용하게 사용할 수 있게 해주는 프레임워크라는 얘기다. - Express.js를 사용하는 이유는?1. Node.js의 API를 쉽게 사용할 수 있게 해준다.express를 사용하는 방법 역시 쉽게 배울 수 있다. 2. 굉장히 많은 사람들이 사용하고 있다.전체 웹 프레임워크 중에서 세 번째로 사람들이 많..
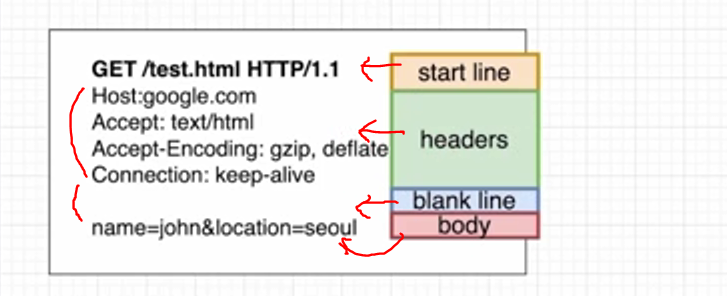
이전에 포스팅을 했었기 때문에 이 부분은 건너뛰도록 하겠다. 1. 웹 서버란? 1. 웹 서버란?브라우저를 통해서 naver에 들어가게 되면DNS Server는 naver url이 연결되어 있는 IP address를 저장해뒀다가 알려준다. 만약 DNS Server가 없다면 사용자가 naver에 접속하기 위한 IP address를 외우고 있어야dnjfht.tistory.com 2. HTTP Requests HTTP Requests- HTTP란? (Hypertext Transfer Protocol) HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜(약속)이다.HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트 · 서버 프로dnjfht.tistory.com 3. St..

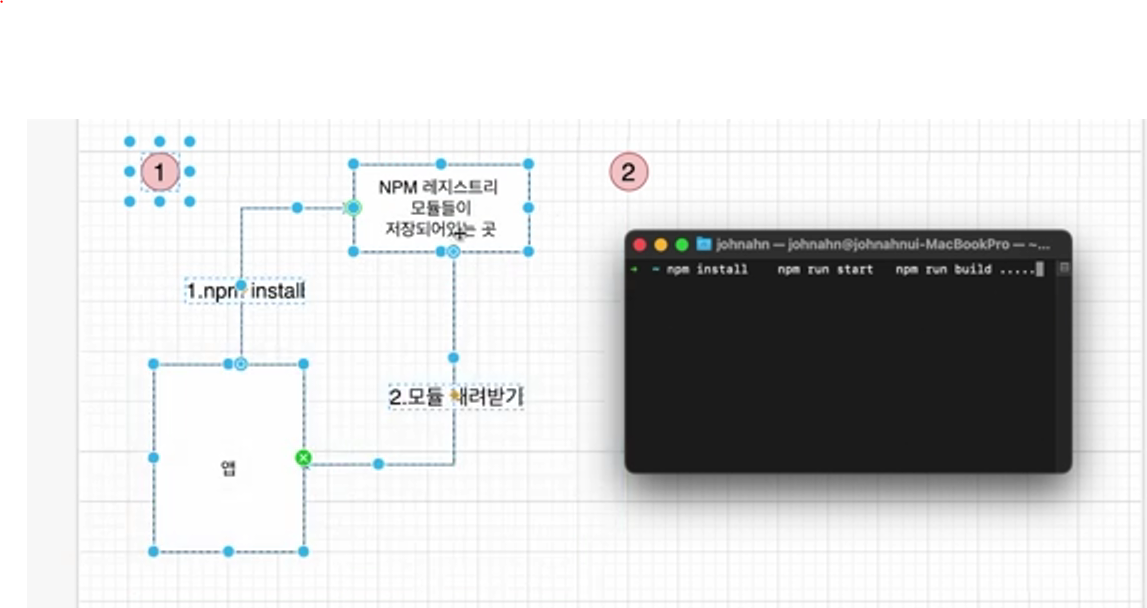
1. npm이란?npm은 node package manager를 의미한다.npm은 이렇게 두 가지 역할로 나뉘어져 있다. npm은 오픈 소스 Node.js 프로젝트 게시를 위한 오프라인 리포지토리(저장소)이다.이 말을 풀어서 설명하면 이러하다. 애플리케이션에 어떠한 package가 필요할 경우,npm install package-name을 통하여 package를 설치할 수 있다.그때, 이 package(npm 레지스트리 모듈들)를 가져오는 곳, 즉 저장되어 있는 곳을 npm이라고 한다. 그리고 또한,npm install, npm run start 등... npm을 사용해서 원하는 작업을 처리를 해준다.package 설치, 버전 관리 및 종속성 관리를 지원하는 해당 저장소와 상호작용하기 위한 명령줄 유틸리..

- Index.js 파일Node.js를 만든 개발자는 index.js 파일을 만든 것을 후회한다고 하였다.이 index.js 파일이 module의 로딩 시스템을 굉장히 복잡하게 만든다는 얘기다.지금까지 했던 프로젝트의 리팩토링을 통하여 어떻게 module 시스템을 복잡하게 만드는지 살펴보겠다. lib 폴더를 하나 생성하고, 내부에 index.js 파일과 request.js, response.js 파일을 넣어준다.만약, 기능별로 나눠둔 module 파일이 많아진다면 그때 index.js 파일을 사용할 수 있다. 폴더 안에 각 module을 담은 파일이 너무 많을 경우, index.js에서 처리한다.방법은 여러 가지가 있다.1.// index.jsmodule.exports = { request : req..
